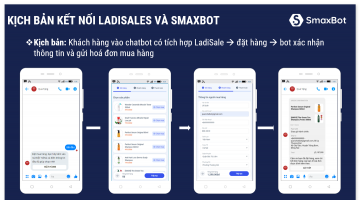
P3: Nhúng Ladipage vào messenger chatbot

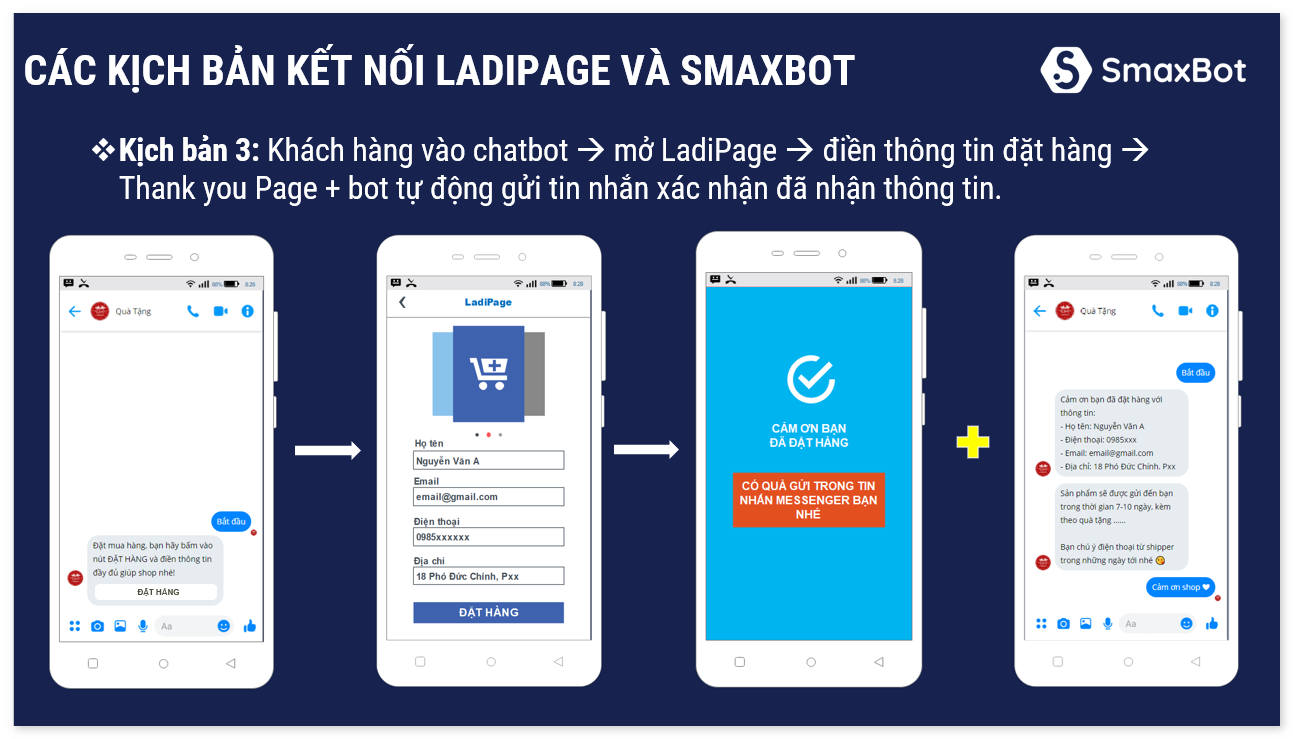
Kịch bản 3: Khách hàng vào chatbot → mở LadiPage → điền thông tin đặt hàng → Thank you Page + bot tự động gửi tin nhắn xác nhận đã nhận thông tin.
CHUẨN BỊ:
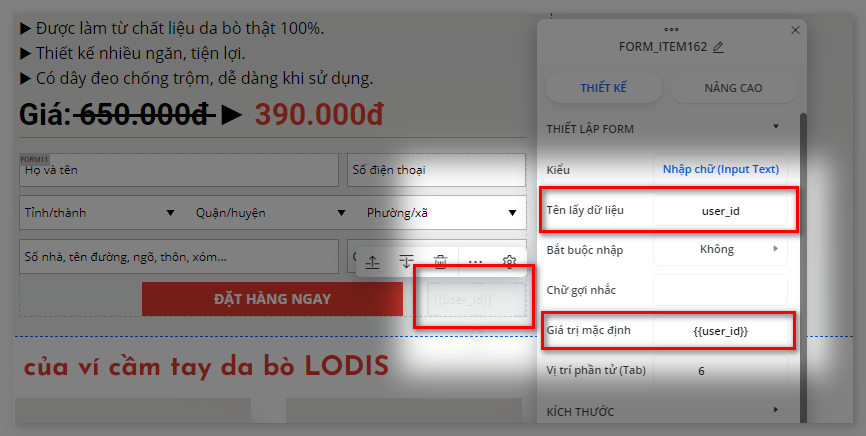
- Trang LadiPage có form điền thông tin (ở ví dụ bài này, LadiPage của tôi có các trường với phần TÊN LẤY DỮ LIỆU của LadiPage là: name, phone, state, district, ward, address, mausac, user_id). Trong đó trường user_id là 1 trường ẩn (xem cách ẩn phần tử), giá trị mặc định là {{user_id}}. LINK 1 DEMO

- Trang Cảm ơn. LINK 2 DEMO
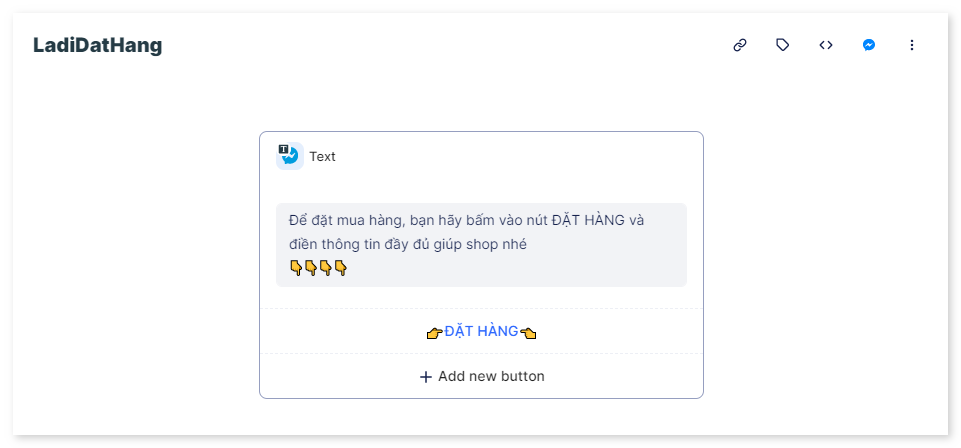
- 1 block để user bắt đầu vào đặt hàng, có button là URL (url này sẽ cho vào sau)

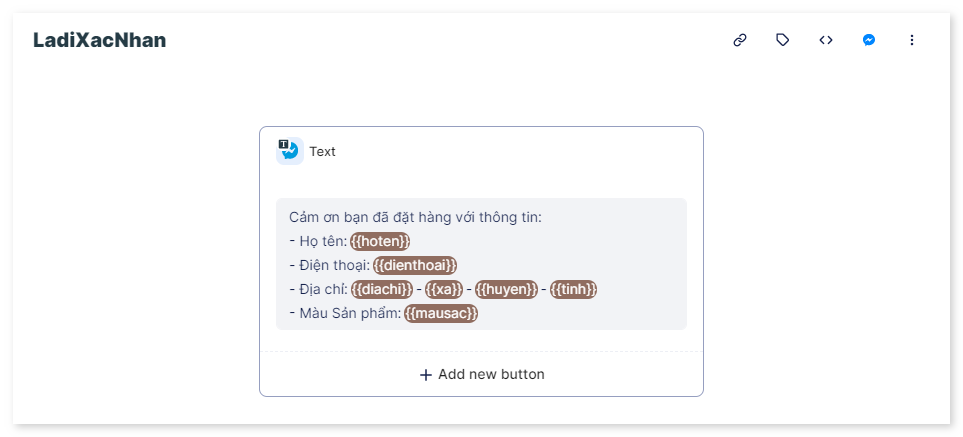
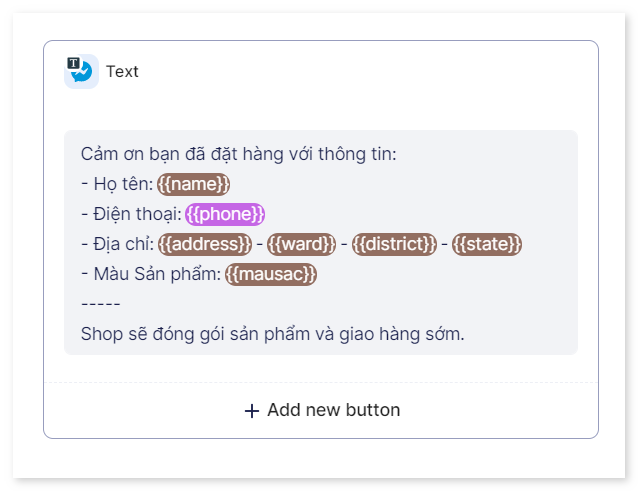
- 1 block chứa nội dung trả tin nhắn xác nhận thông tin đặt hàng bot gửi cho khách

THỰC HIỆN CÁC BƯỚC NHƯ SAU ĐỂ KẾT NỐI KỊCH BẢN CHATBOT VÀ LADIPAGE
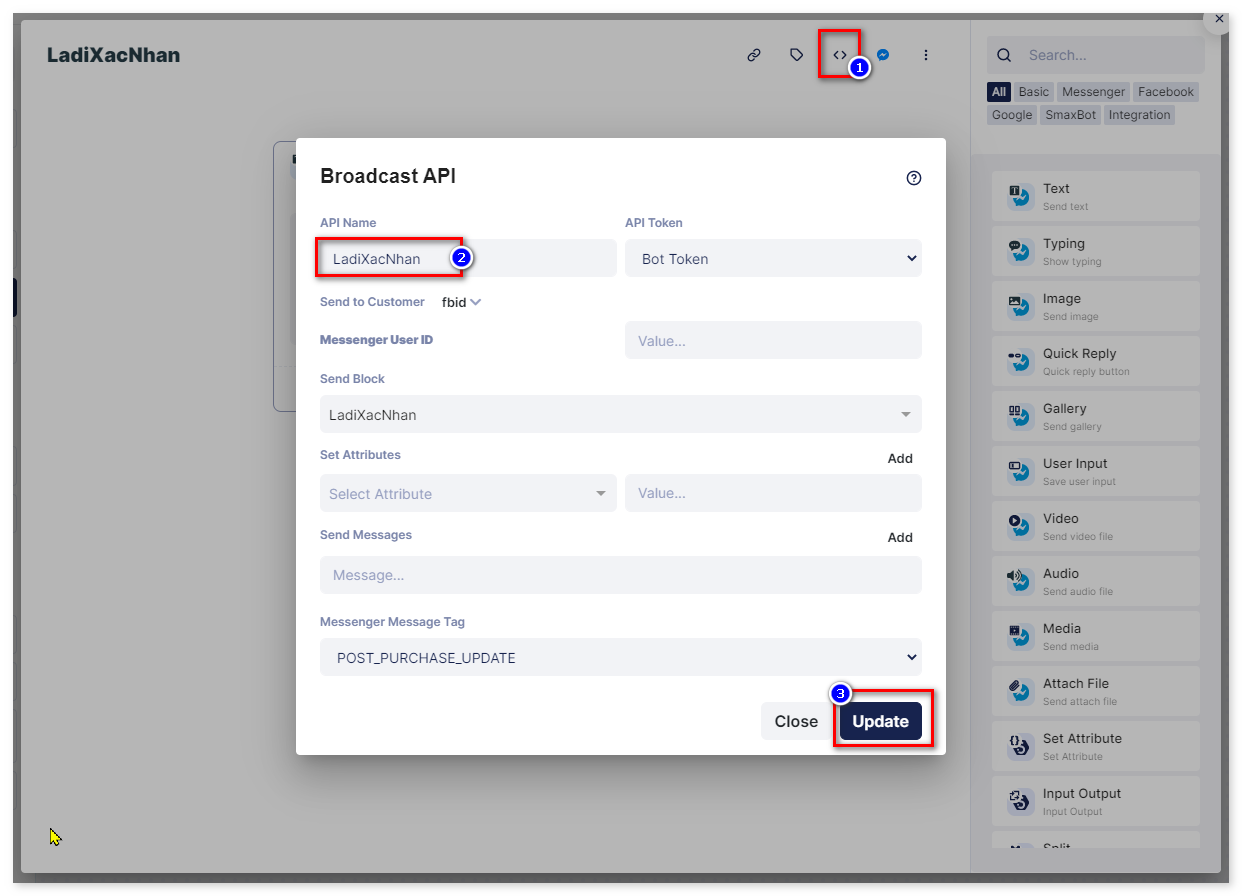
BƯỚC 1: Vào block LadiXacNhan → bấm chọn biểu tượng Create Broadcast API → đặt tên API → bấm UPDATE

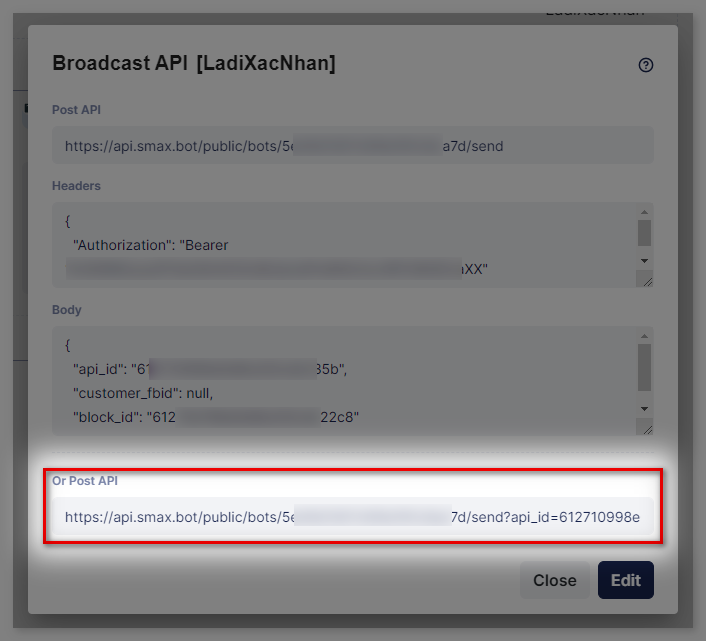
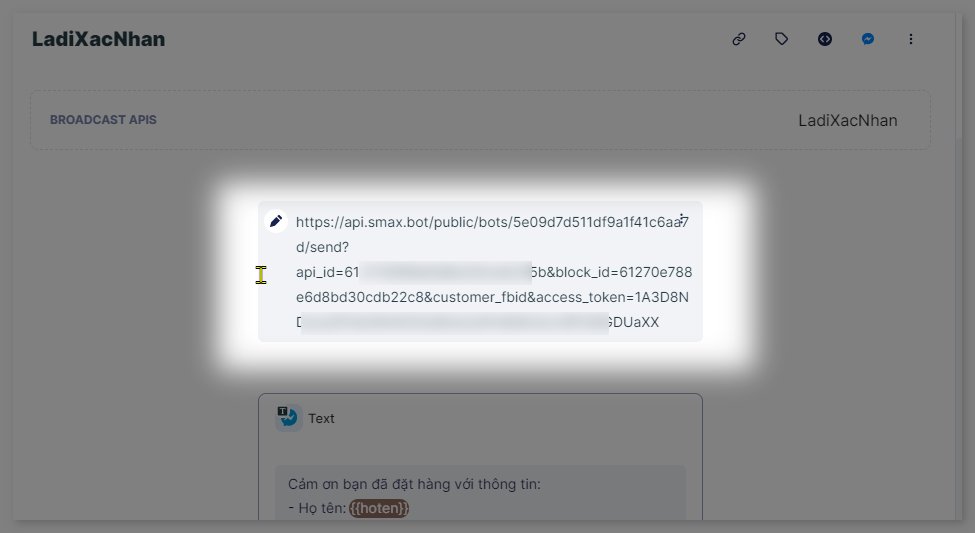
BƯỚC 2: Copy nội dung ở mục POST API lưu trữ lại

* Có thể dùng thẻ NOTE của SmaxBot để lưu giữ lại link này, dự phòng cho các lần cài đặt sau.

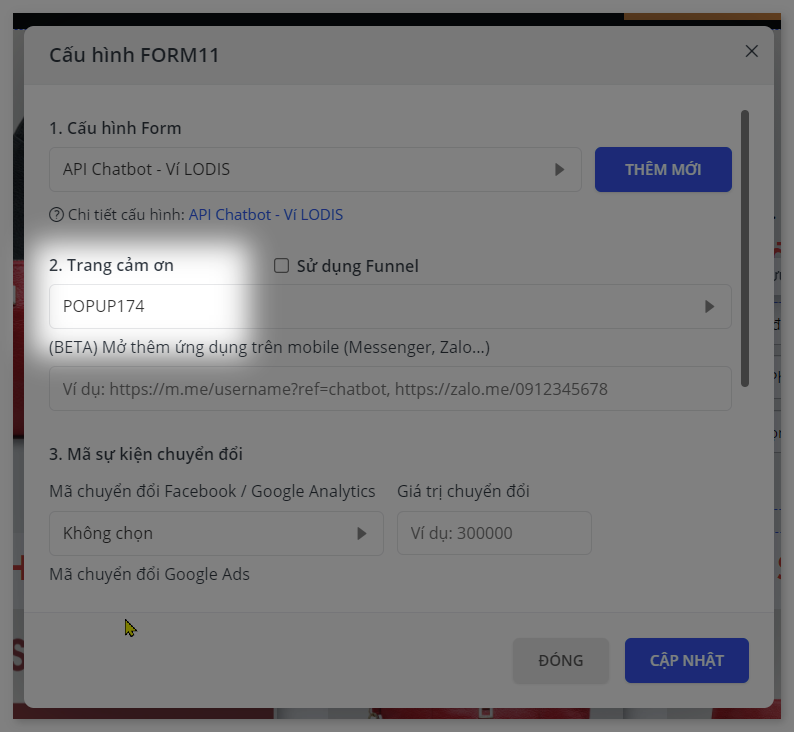
BƯỚC 3: Phần Lưu data của form: tạo mới hoặc chọn 1 cấu hình form. Phần Trang cảm ơn: chọn Popup/Trang cảm ơn khác có chứa thông điệp đã nhận được thông tin và nhắc khách hàng đóng cửa sổ để kiểm tra tin nhắn của page.


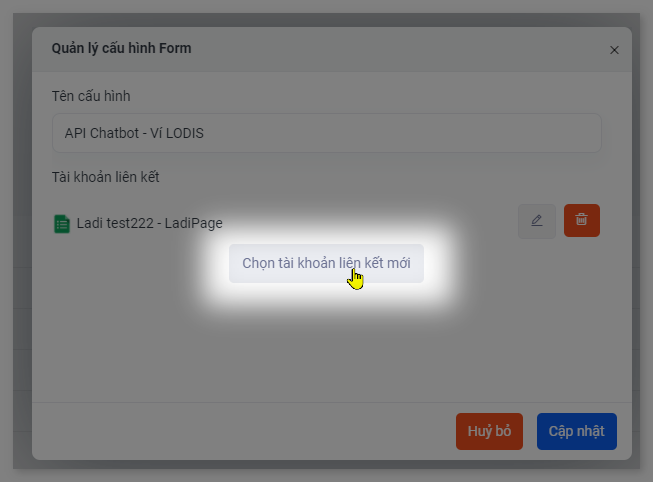
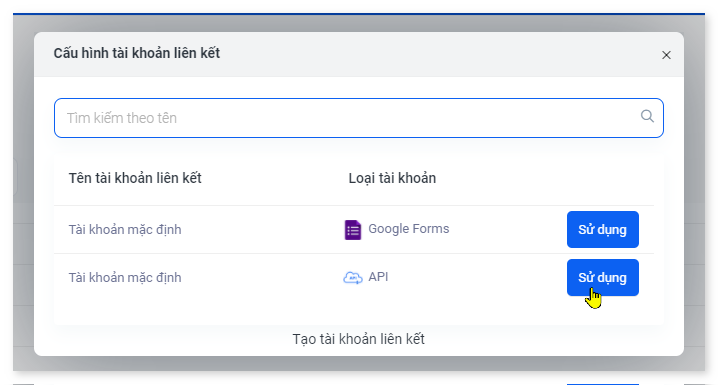
BƯỚC 4: Bấm vào Chi tiết cấu hình đã chọn để chỉnh sửa → Chọn tài khoản liên kết mới → Bấm SỬ DỤNG ở API.


(với trường hợp tài khoản của bạn chưa có loại API thì bấm vào dòng chữ Tạo tài khoản liên kết phía dưới và tìm API để thêm vào)
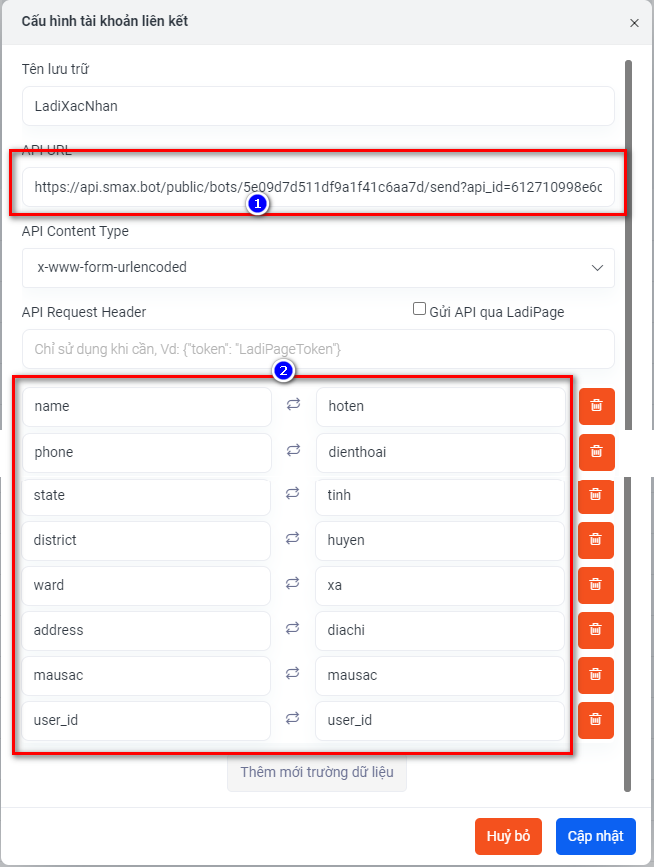
BƯỚC 5: Nhập API URL đã copy ở bước 2 vào → cấu hình các trường có Tên lấy dữ liệu khớp với các attribute dùng bên bot → CẬP NHẬT để hoàn tất cấu hình → Quay lại form để cập nhật.

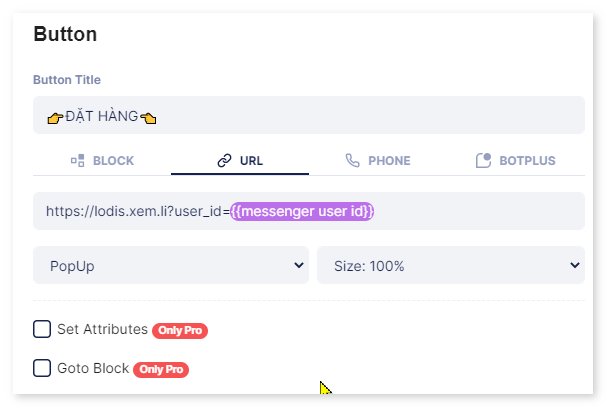
BƯỚC 6: Điền link của LadiPage vào URL của button Đặt hàng. Chú ý thêm tham số ?user_id={{messenger user id}}

Đã xong, bạn có thể tạo link ref để chạy thử từ block đặt hàng xem kết quả nhé!
⭐ PHƯƠNG ÁN 2: Dùng chính tên lấy dữ liệu các trường bên LadiPage làm attribute cho chatbot
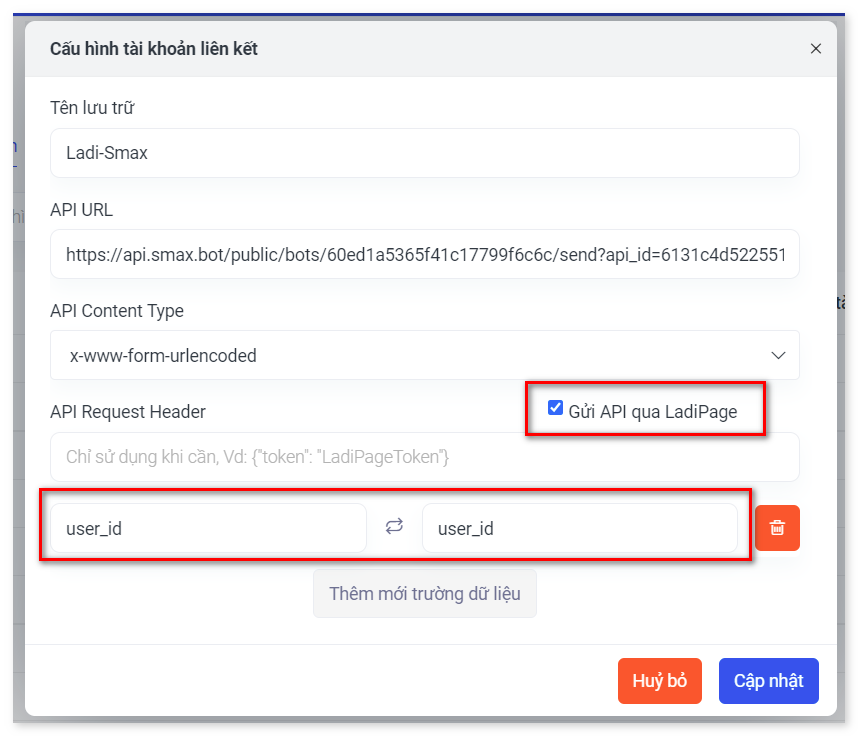
- Ưu điểm phương án này là bạn chỉ cần khai báo duy nhất mục user_id như ảnh và check vào mục Gửi API qua LadiPage. Còn lại API URL vẫn như hướng dẫn ở trên.
- Như vậy sẽ không cần phải thêm thông tin cấu hình khớp các thông tin giữa bên LadiPage và chatbot, không lo khai báo thiếu trường dữ liệu.
Kết quả: dữ liệu từ LadiPage sẽ lưu vào đúng các attribute có tên trùng khớp với tên trường lấy dữ liệu của LadiPage.


Tuy nhiên, ở trường hợp này thì chỗ các attribute đơn vị hành chính: {{ward}} - {{district}} - {{state}} sẽ có thêm các mã số đơn vị. Để lọc lại chỉ lấy tên đơn vị hành chính, không lấy phần mã số, bạn xem lại hướng dẫn các làm tương tự bằng thẻ Split ở kịch bản 2: https://bot.vn/hoc-chatbot/chatbot-voi-ladipage-vn-16/kich-ban-2-dat-hang-tren-ladipage-chuyen-tiep-vao-chatbot-77.html