Tự động thanh toán đơn hàng bằng SmaxBot x Anycross x Trigpay
Xem hướng dẫn phần 1 tại đây
Chuẩn bị:
Bước 1: Tạo Automation gửi thông tin thanh toán
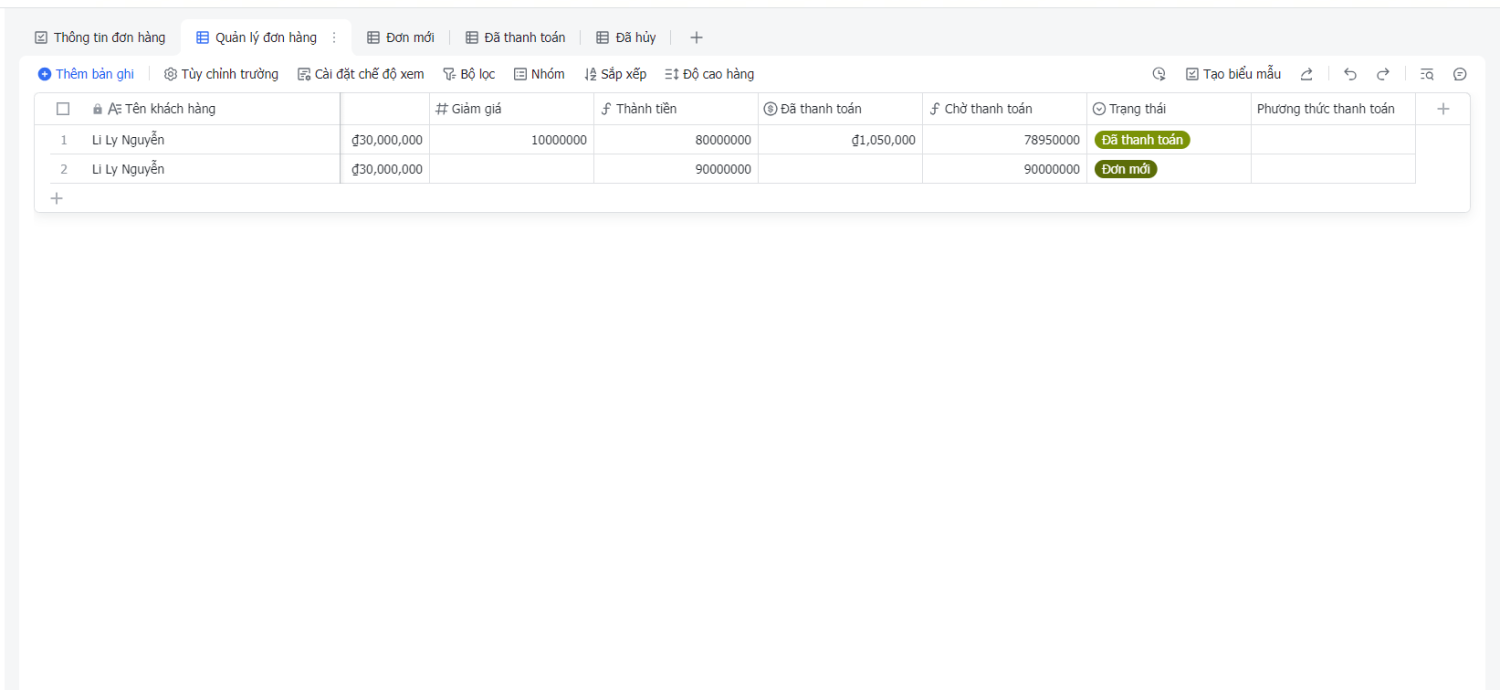
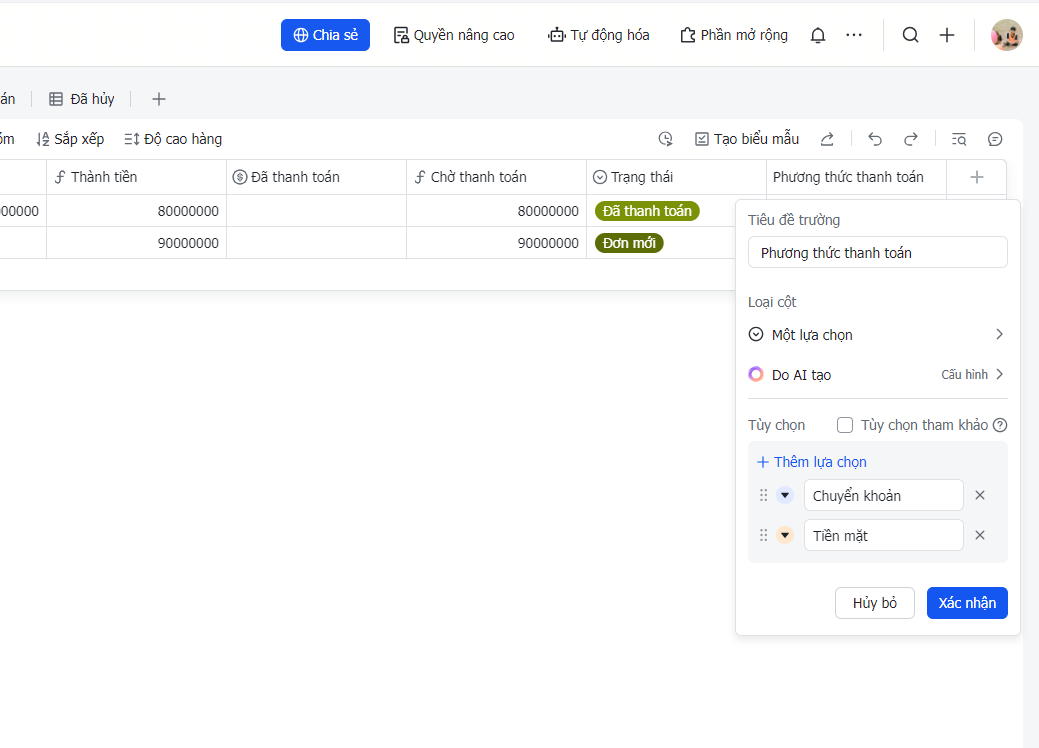
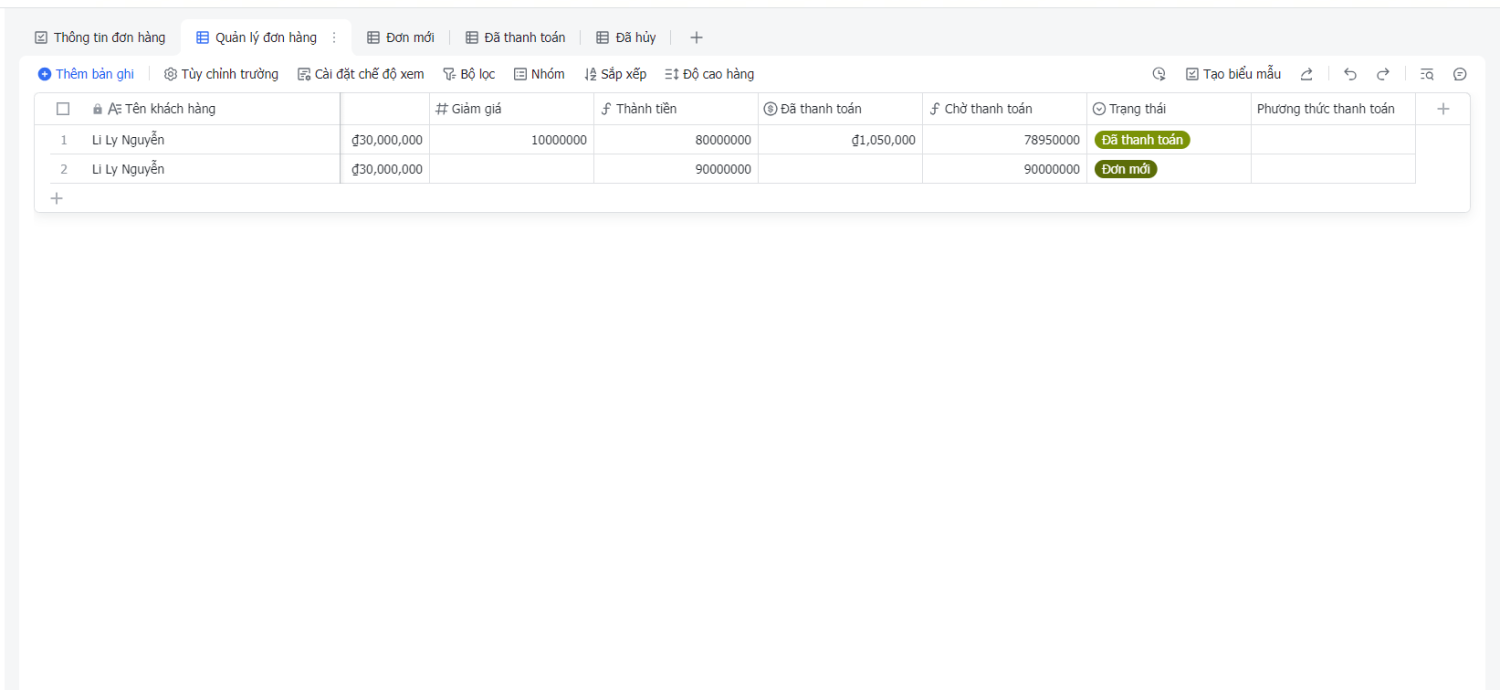
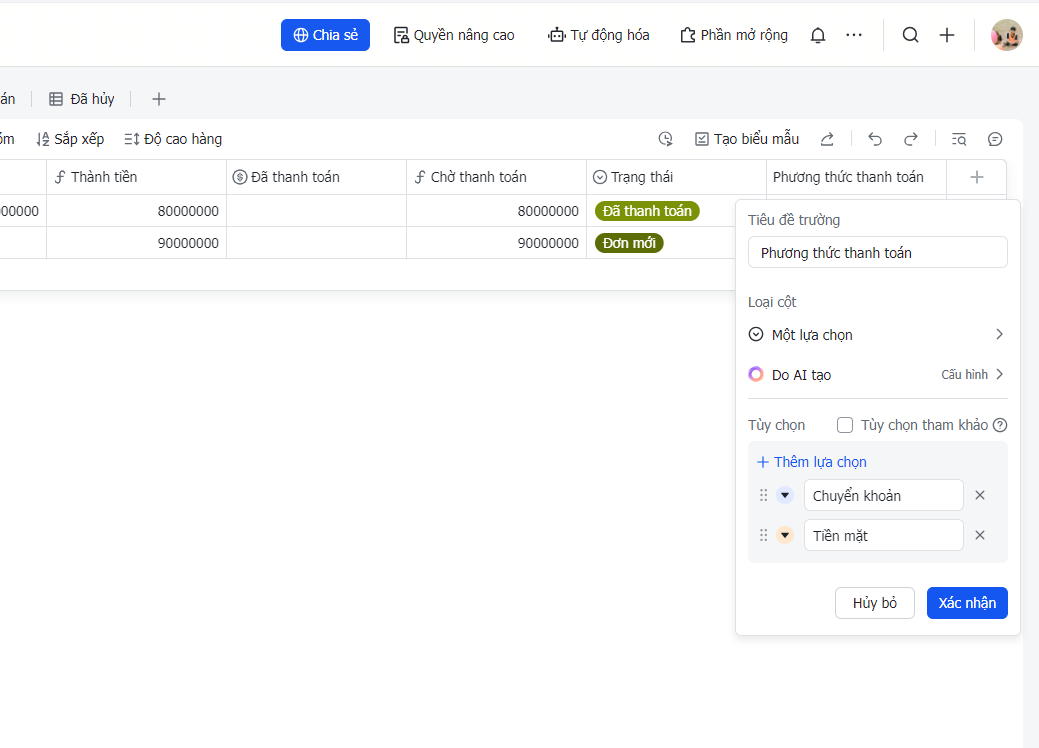
Trong file Base quản lý đơn hàng đã tạo ở Phần 1, thêm cột Phương thức thanh toán và thêm 2 lựa chọn Chuyển khoản hoặc Tiền mặt

Clone block gửi thông tin chuyển khoản tại đây
https://img.vietqr.io/image/<mã ngân hàng>-<số tài khoản>-print.png?amount={{tongtien}}&addInfo={{madonhang}}&accountName=<tên chủ tài khoản>
Thay thông tin mã ngân hàng, số tài khoản và tên chủ tài khoản vào Link tự động tạo QR thanh toán phía trên
Xem hướng dẫn sử dụng vietqr.io tại đây
Sau khi clone và chỉnh lại mã qr, copy lại Bot ID, Bot Token và Block ID như hướng dẫn ở phần 1 và vào file Lark Base tạo automation
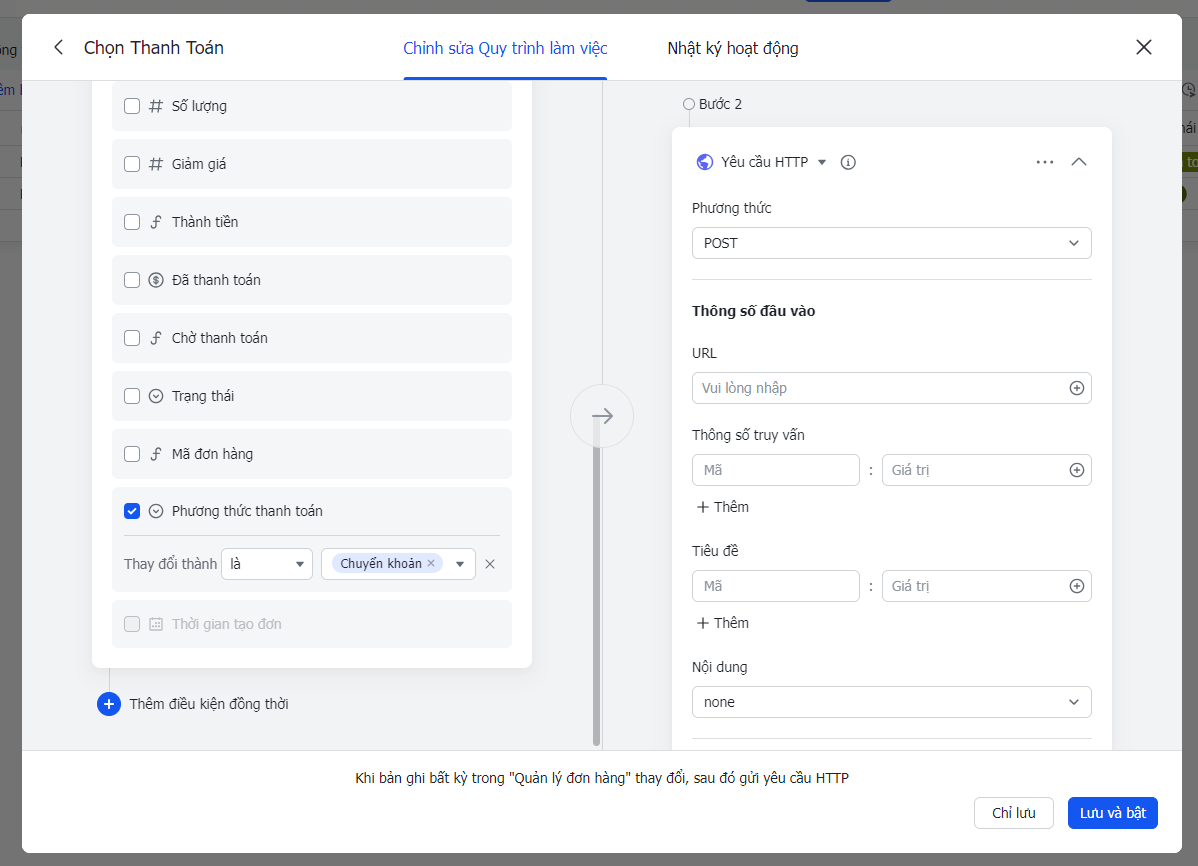
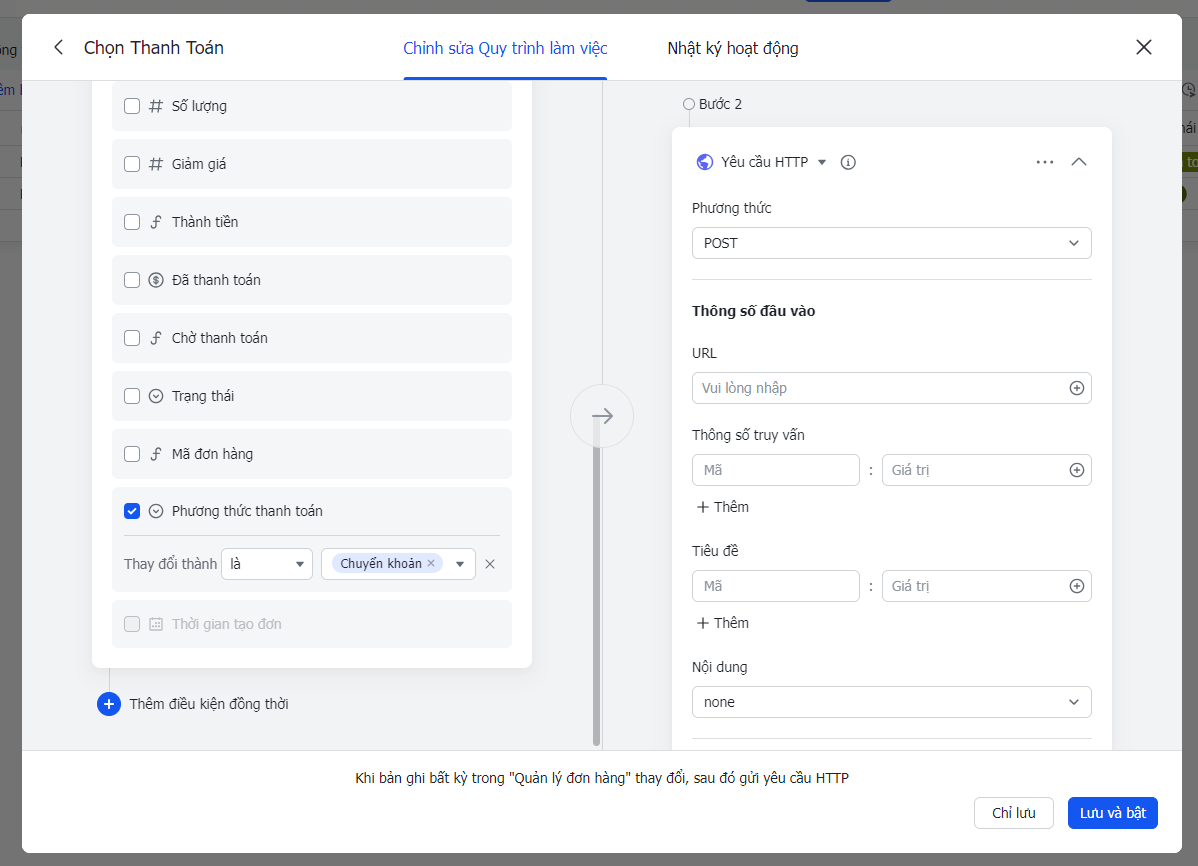
Chọn điều kiện kích hoạt là 'Khi phương thức thanh toán' thay đổi là Chuyển khoản 'Thì Gửi yêu cầu HTTP'

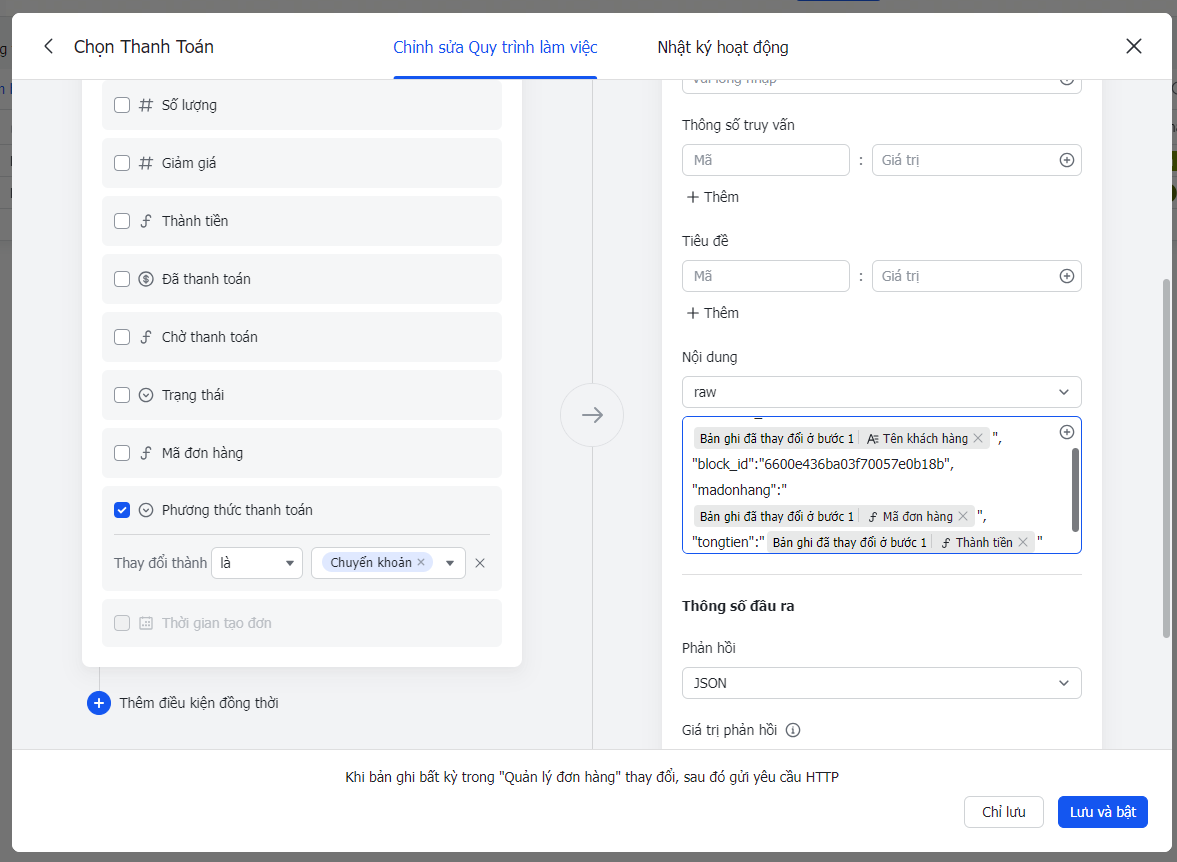
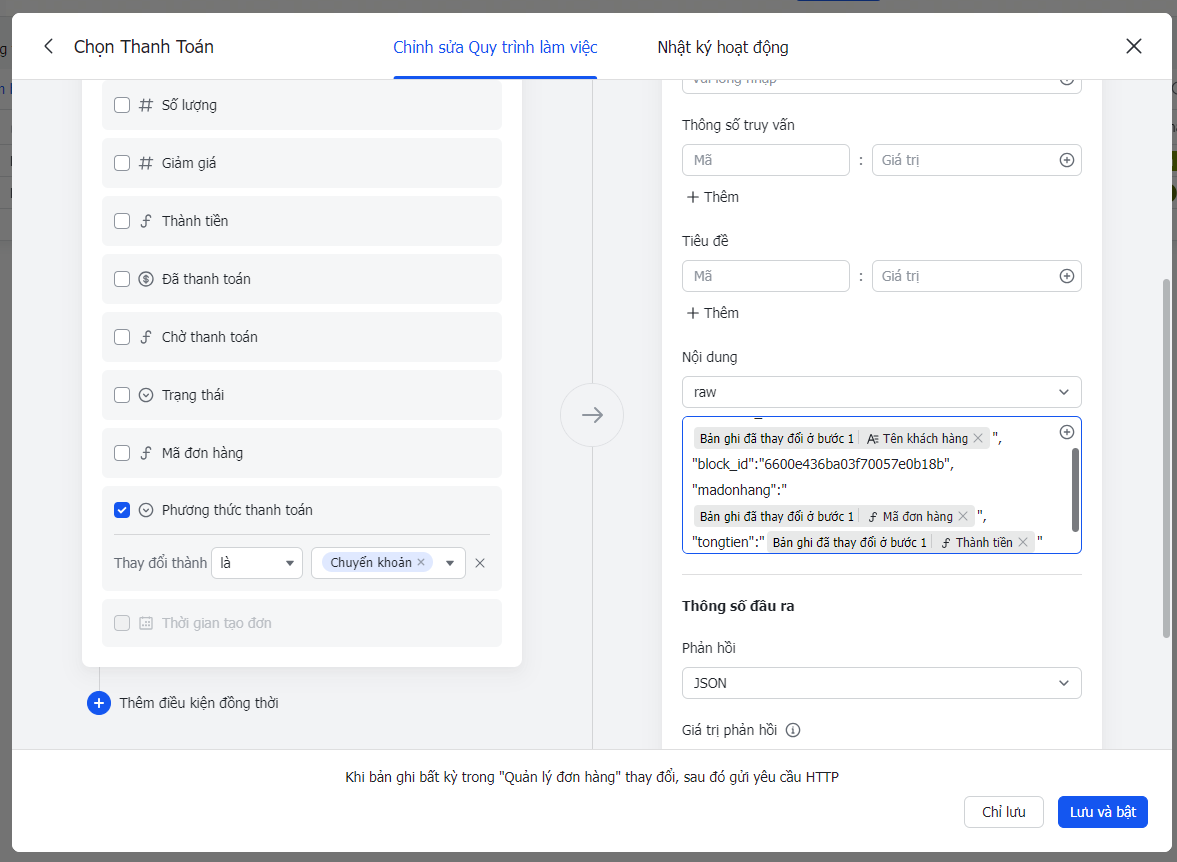
Cấu hình yêu cầu HTTP:
"customer_fbid":"",
"block_id":"{{Block ID}}",
"madonhang":"",
"tongtien":""
}
Chọn các giá trị tương ứng đã thêm ở bước 1 với các trường
Lưu ý: Mã đơn hàng sẽ tương ứng với record id của bản ghi đó, để khi thanh toán có thể tracking dễ dàng hơn

Sau đó chọn Lưu và Bật, bạn có thể thử lên đơn và chuyển trạng thái thanh toán để test lại xem automation đã hoạt đúng chưa
Bước 2: Tracking thanh toán qua Trigpay và Anycross
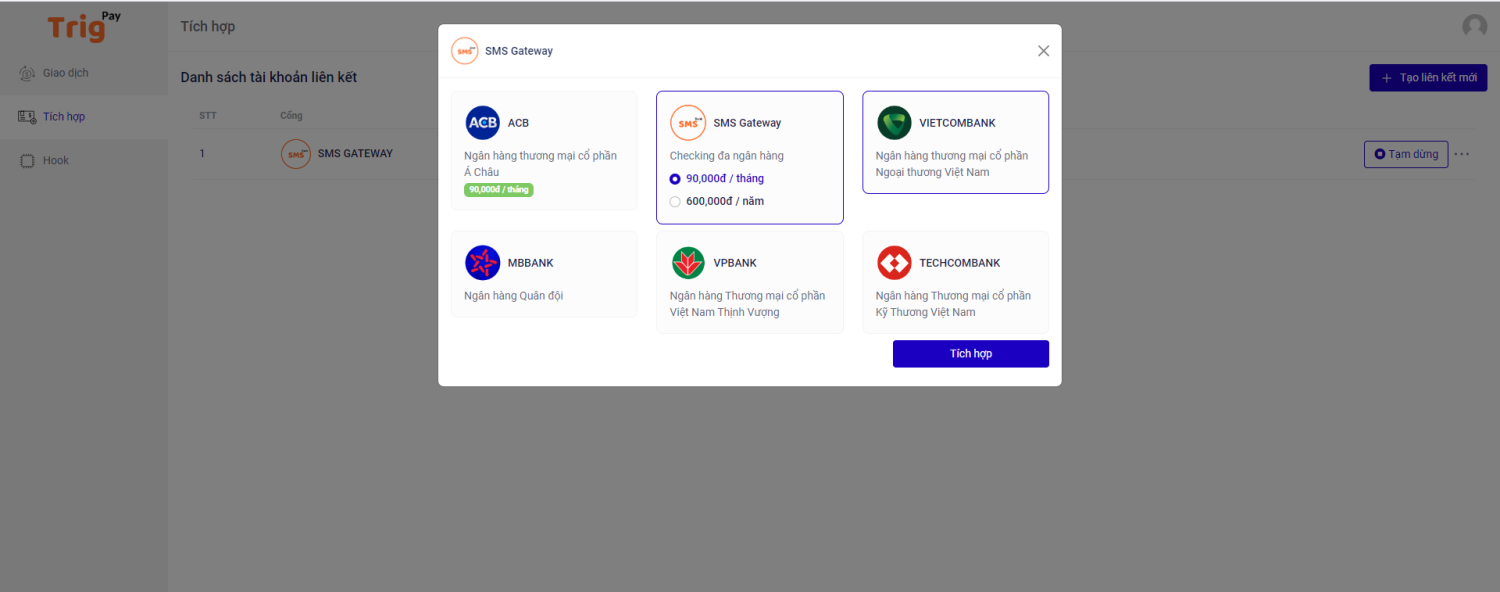
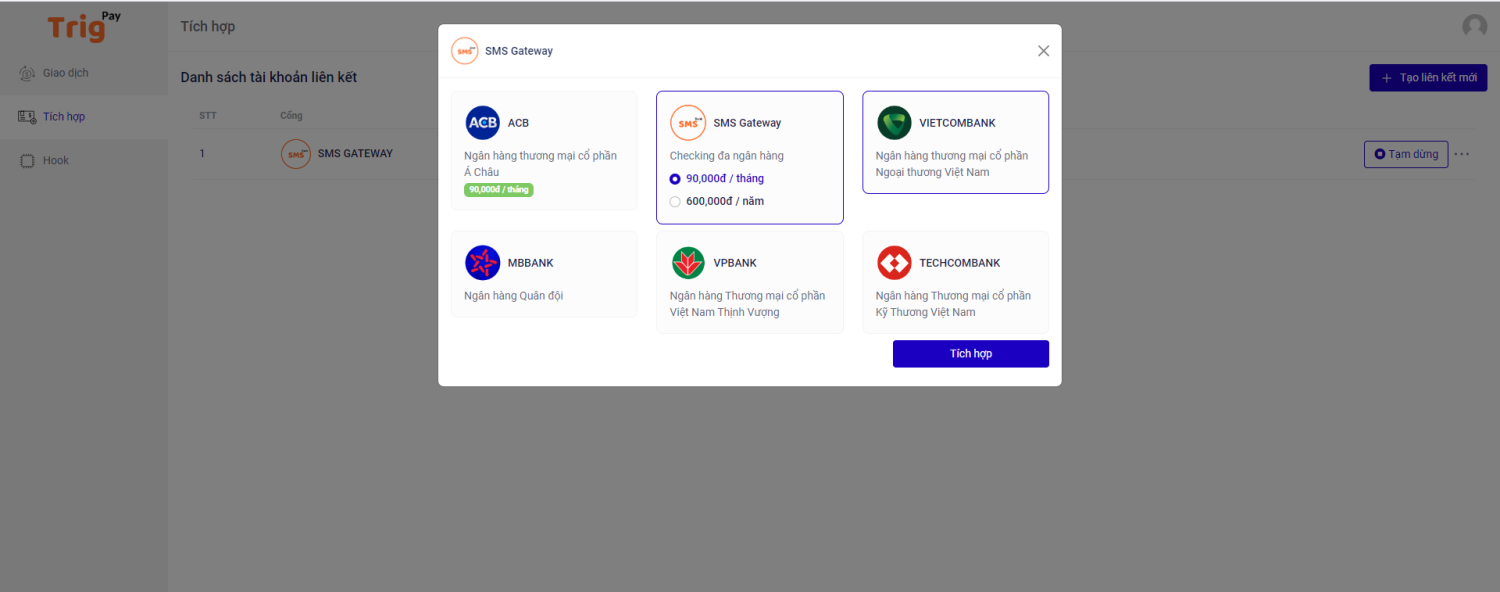
Truy cập https://trigpay.net/ để đăng ký tài khoản và tạo Cổng thanh toán SMS Gateway

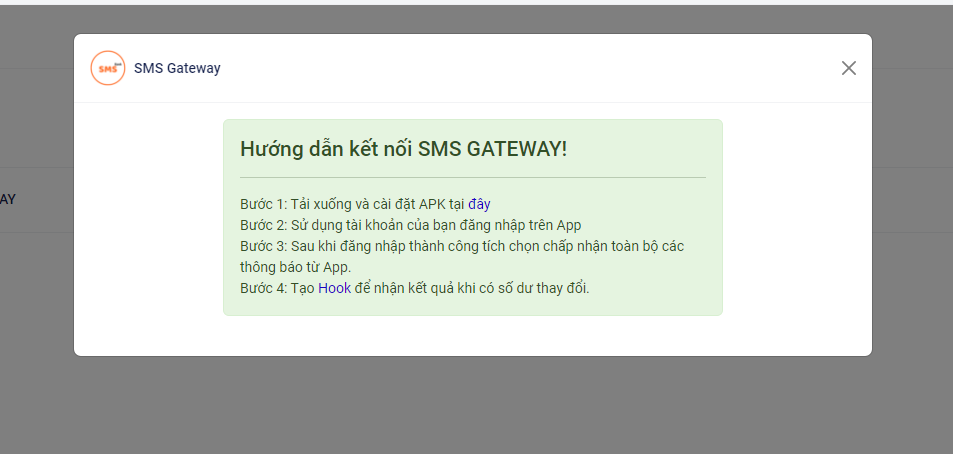
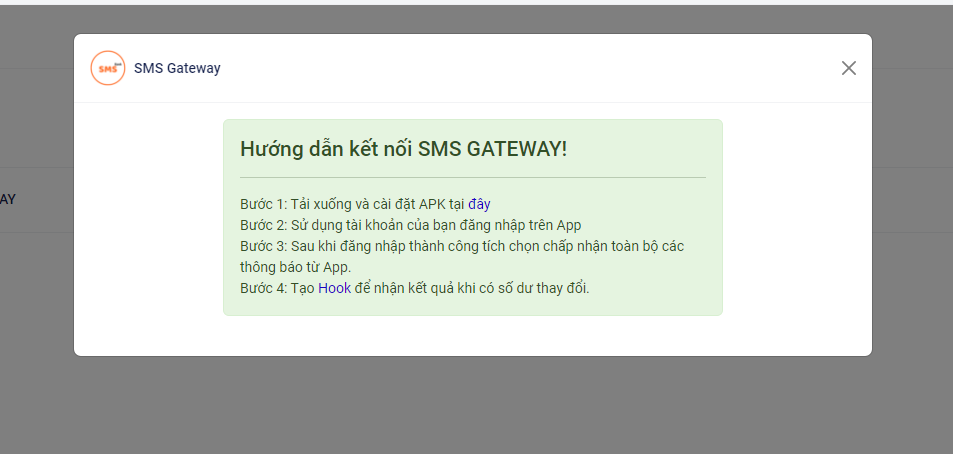
Tiếp theo làm theo hướng dẫn để tải ứng dụng đọc tin nhắn SMS banking từ ngân hàng về máy android

Sau khi tạo Cổng thanh toán SMS Gateway và cài đặt ứng dụng trên android thành công, truy cập Anycross để tạo webhook nhận thông báo khi có số dư
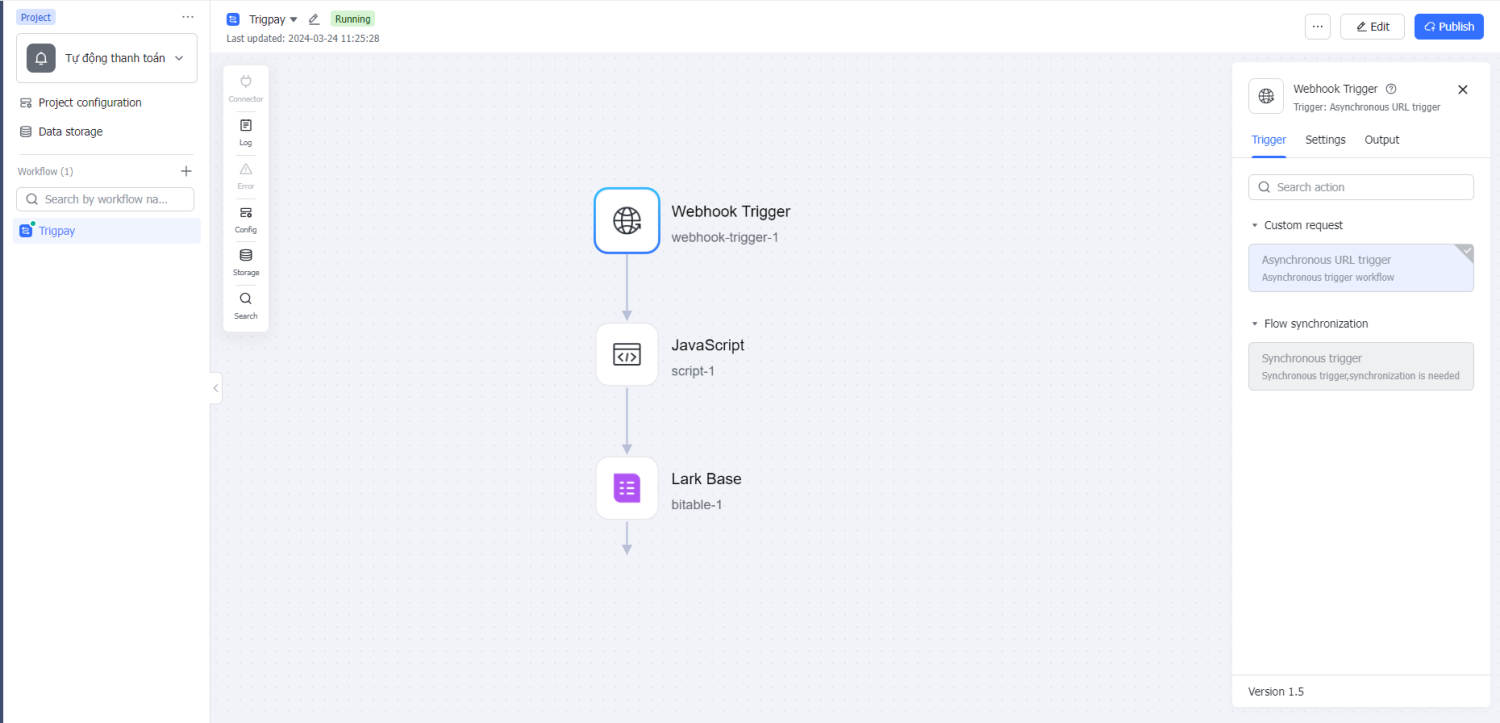
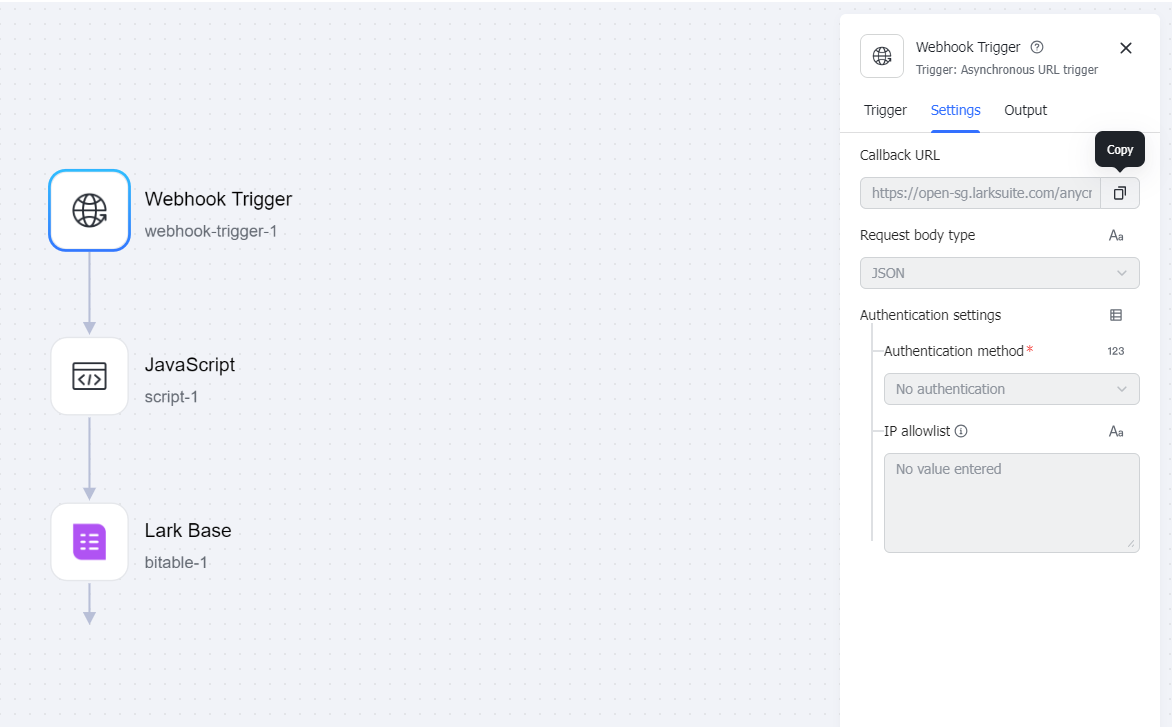
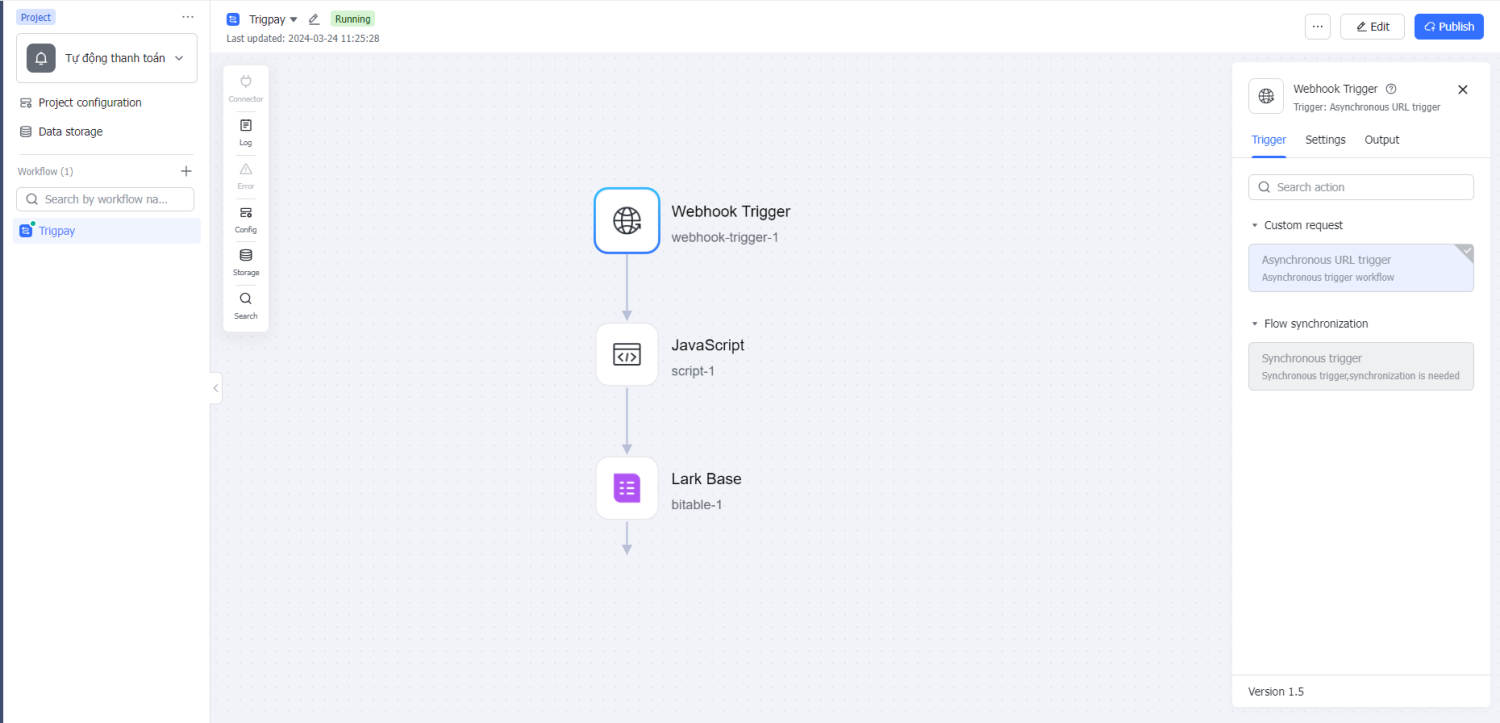
Webhook trên Anycross cần có 3 node như ảnh phía dưới:
Cách cấu hình từng Node trong Anycross:
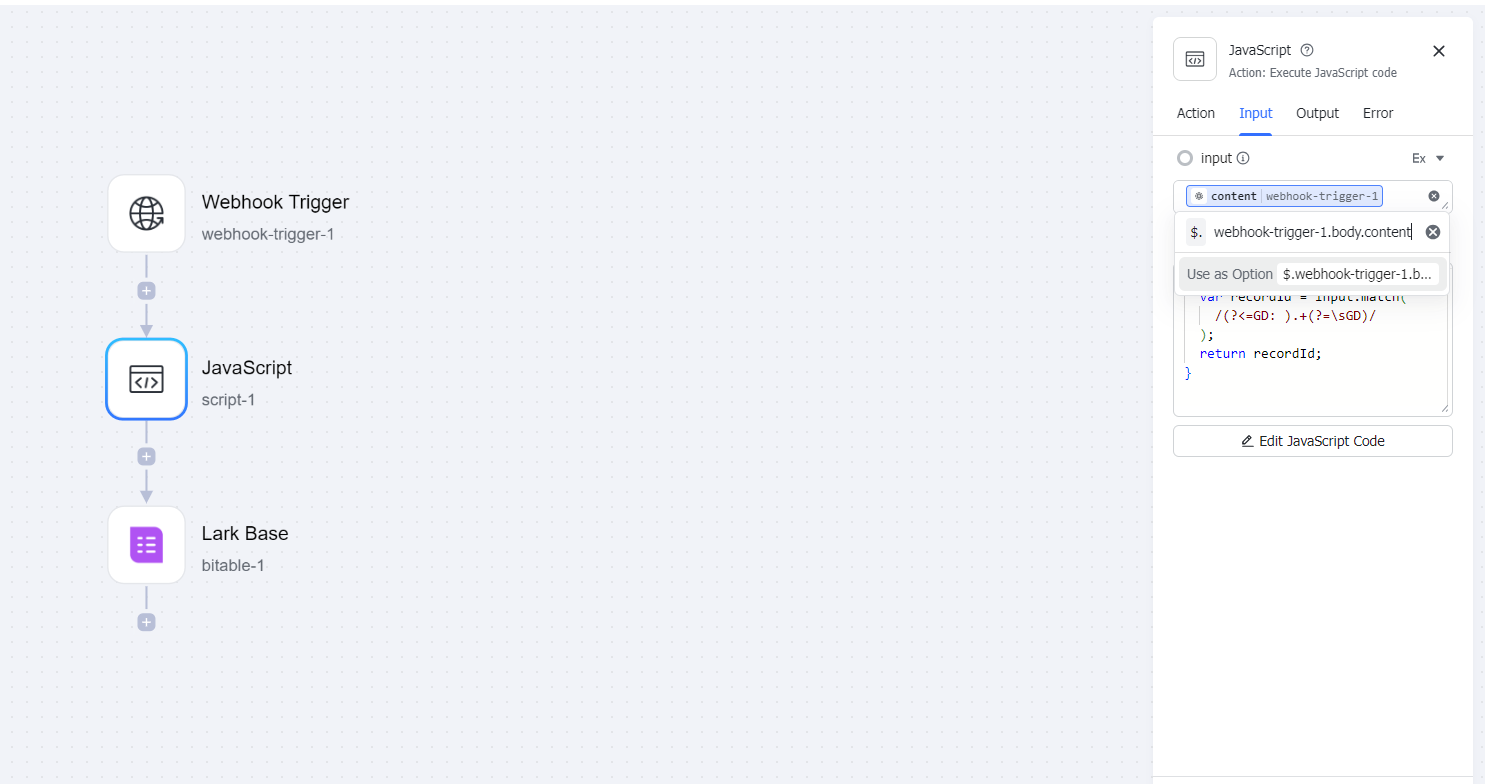
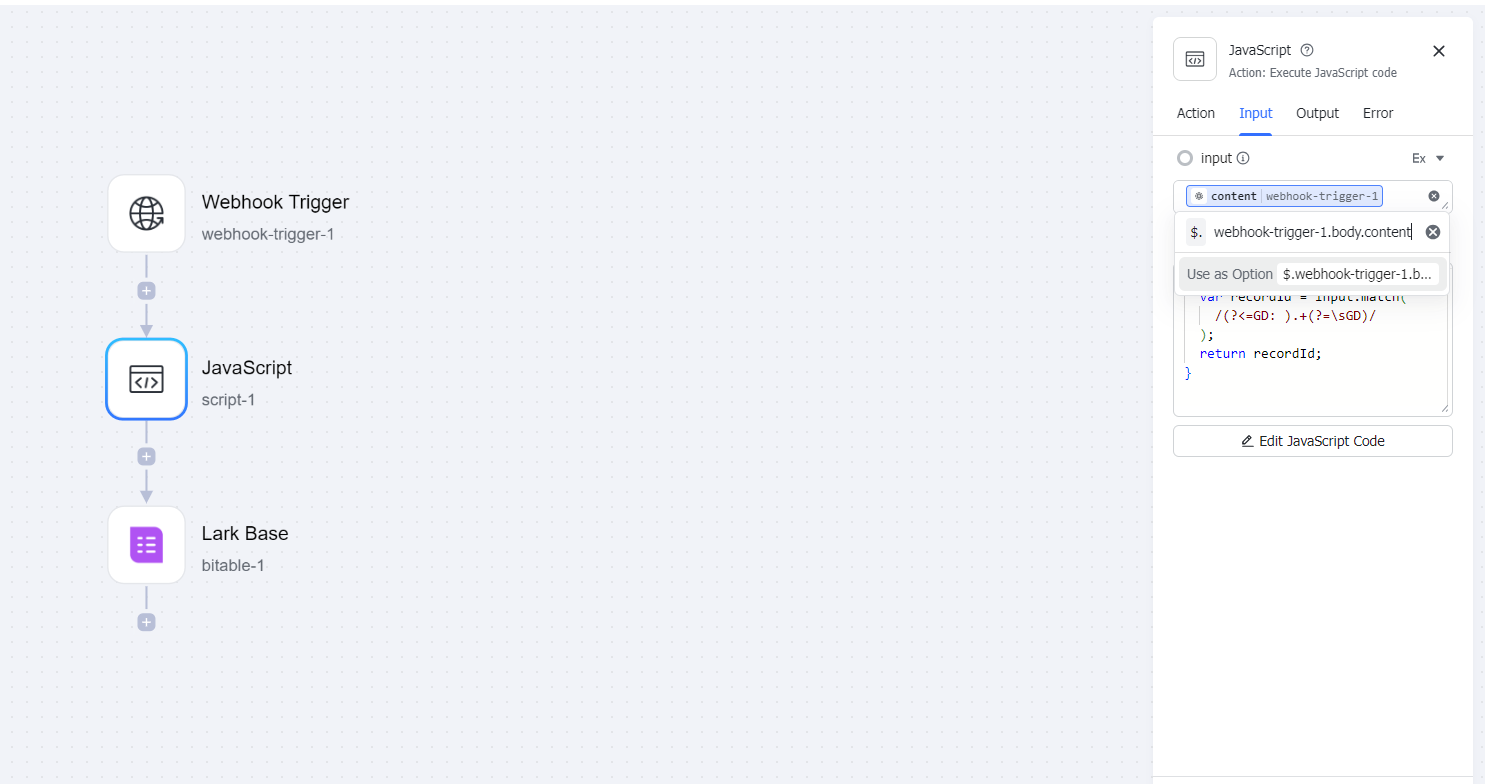
Node Javascript:
Phần input bạn chọn expression và nhập $webhook-trigger-1.body.content (nội dung chuyển khoản từ trigpay gửi đến webhook)

Phần Code javascript như sau:
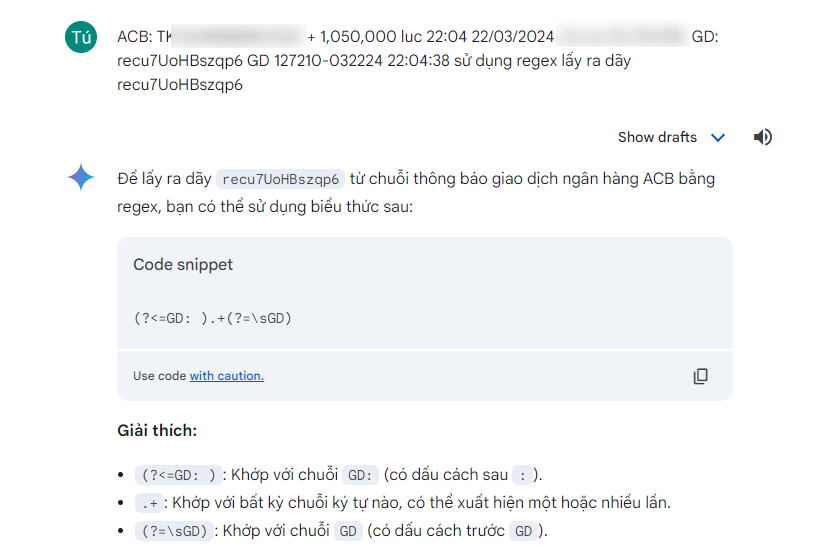
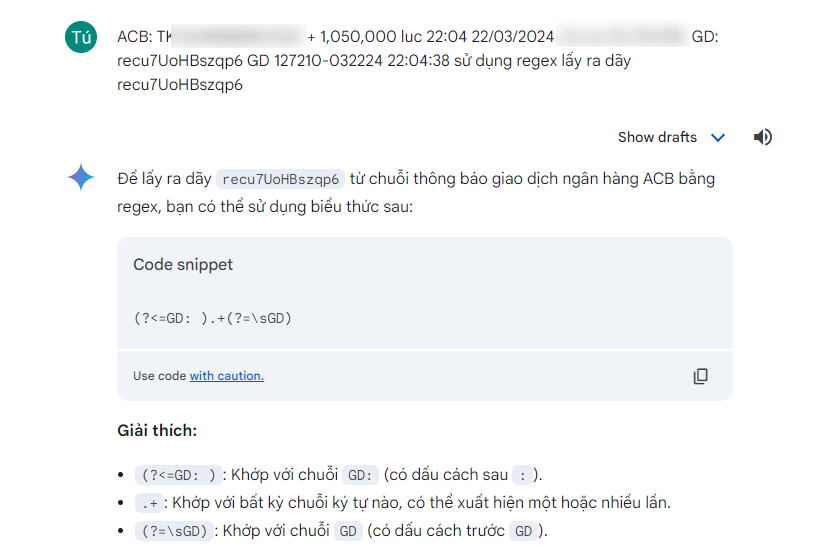
Ví dụ: với ACB, nội dung tin nhắn sẽ nằm giữa ký tự GD: {{noidung}} GD nên sẽ dùng đoạn regex /(?<=GD: ).+(?=\sGD)/
Bạn có thể copy lại nội dung tin nhắn ngân hàng và sử dụng Chatgpt hoặc Gemini của Google để yêu cầu tìm ra đoạn regex phù hợp với ngân hàng bạn đang sử dụng

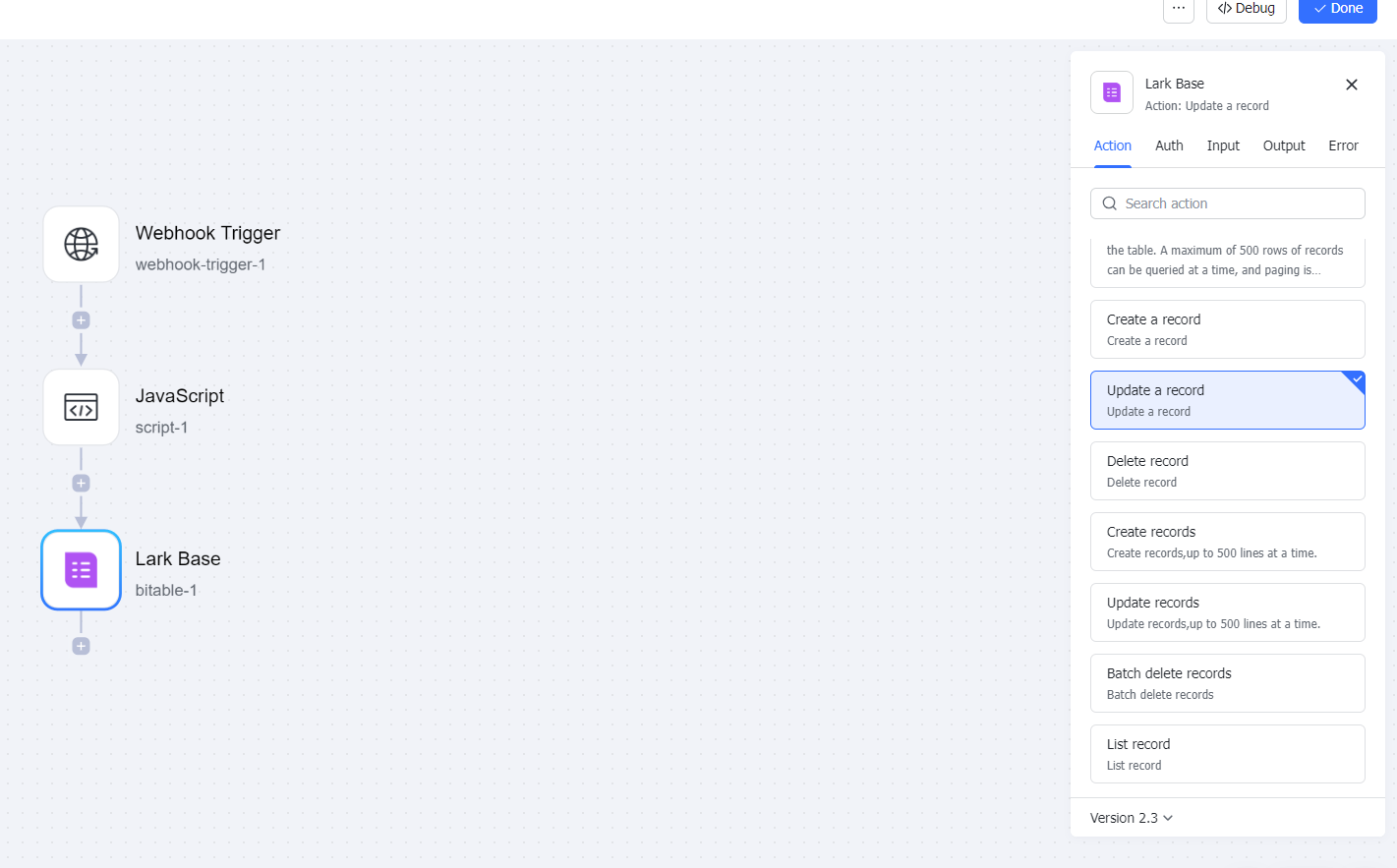
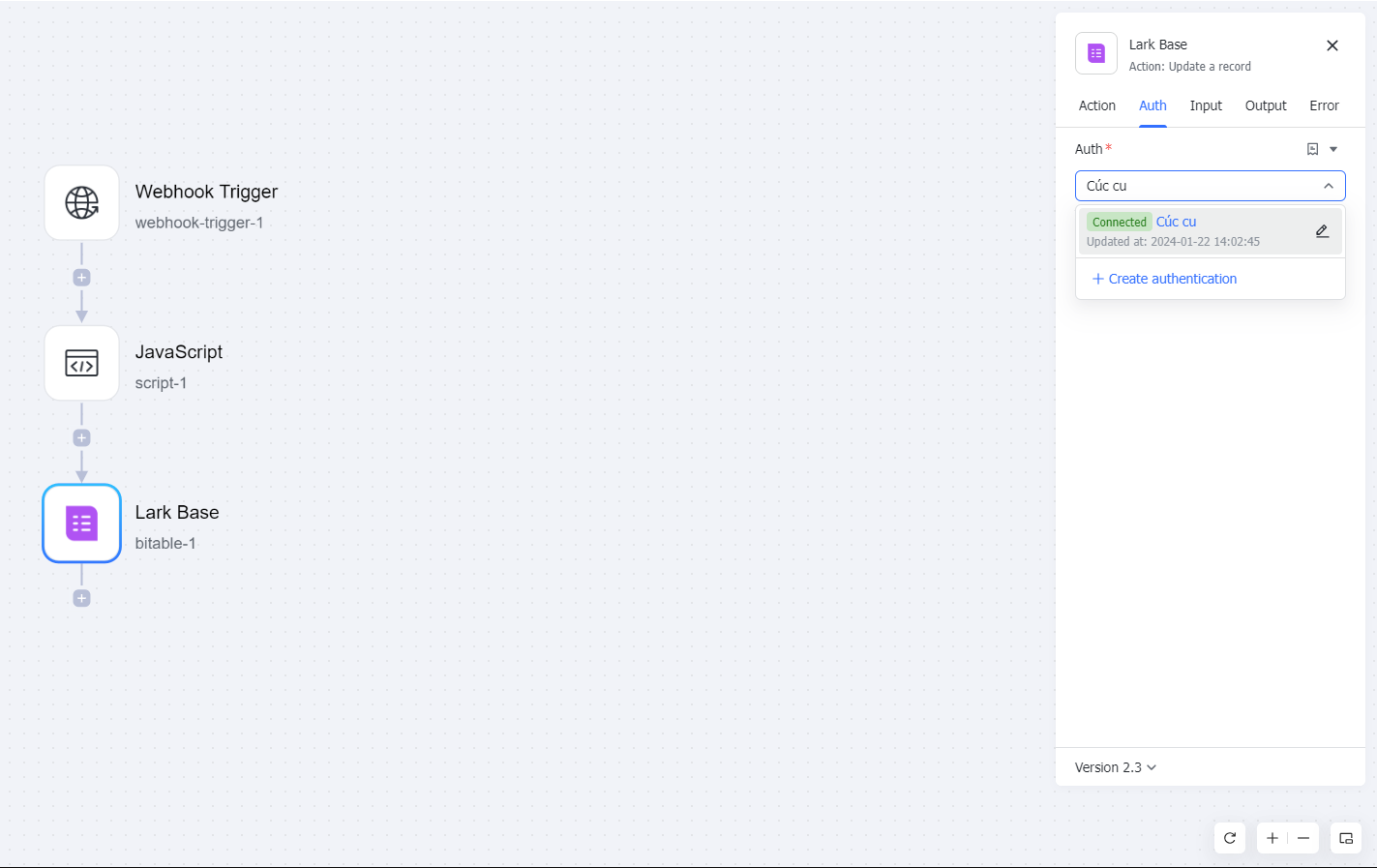
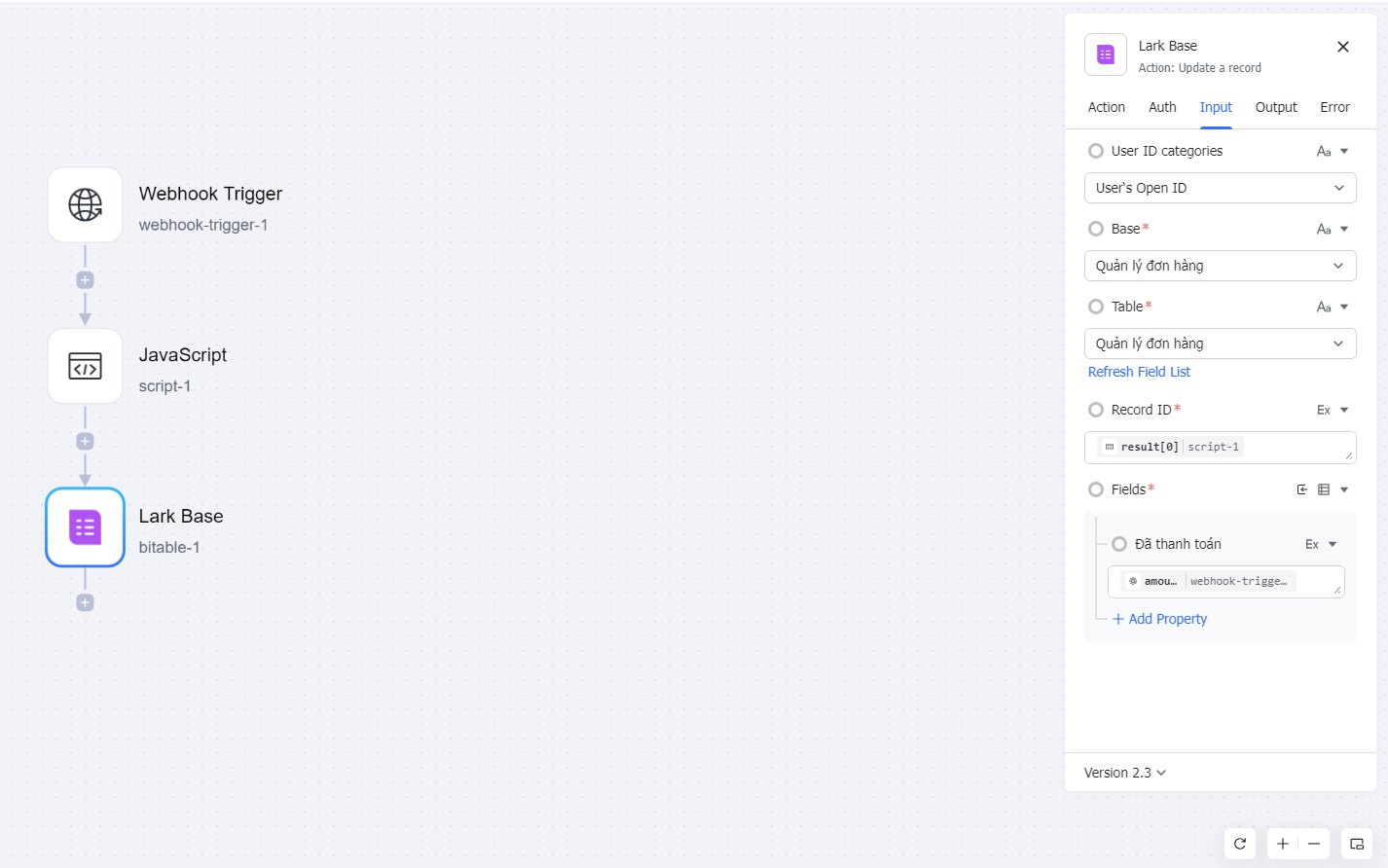
Node Lark Base
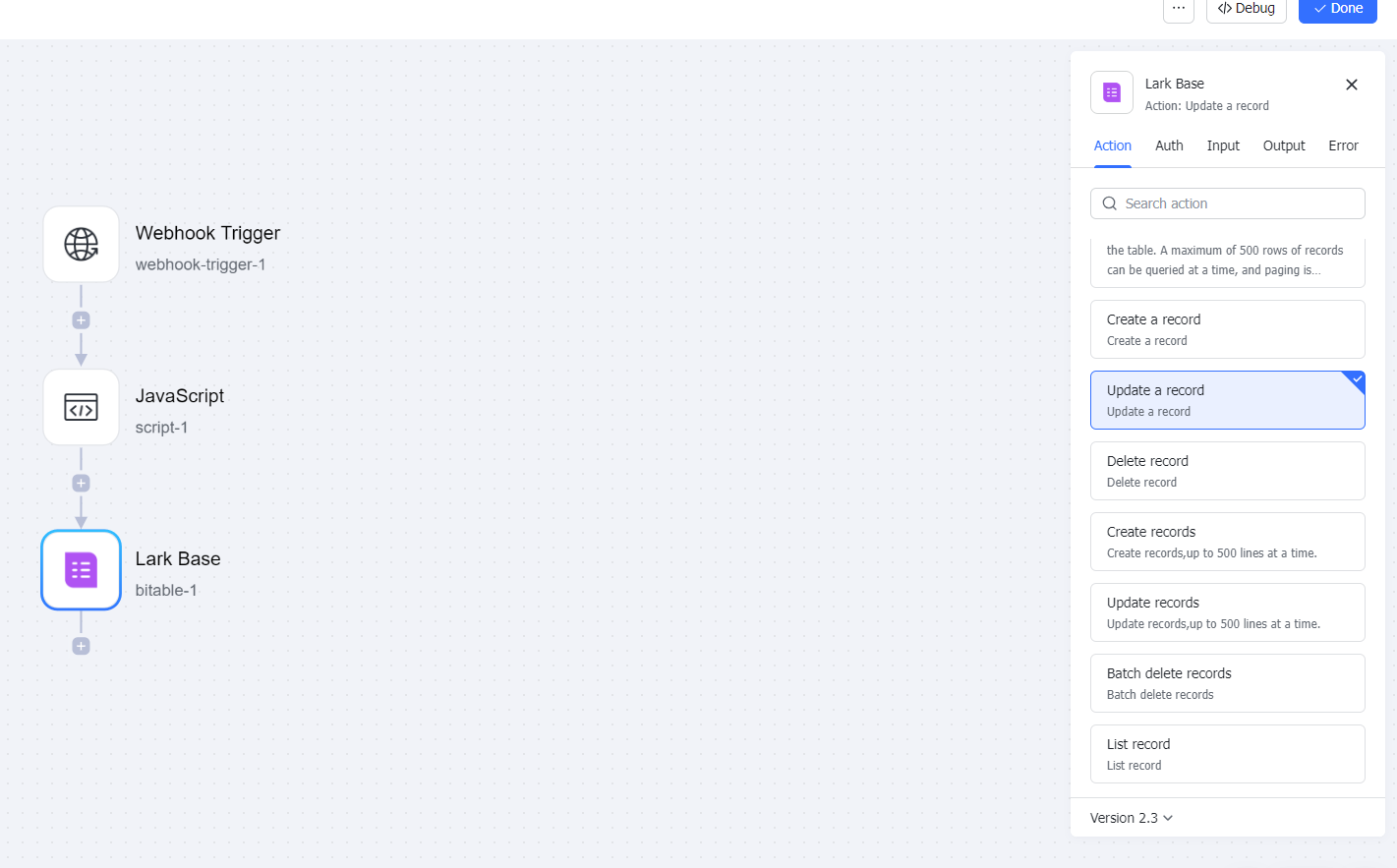
Chọn Update a record trong phần Action

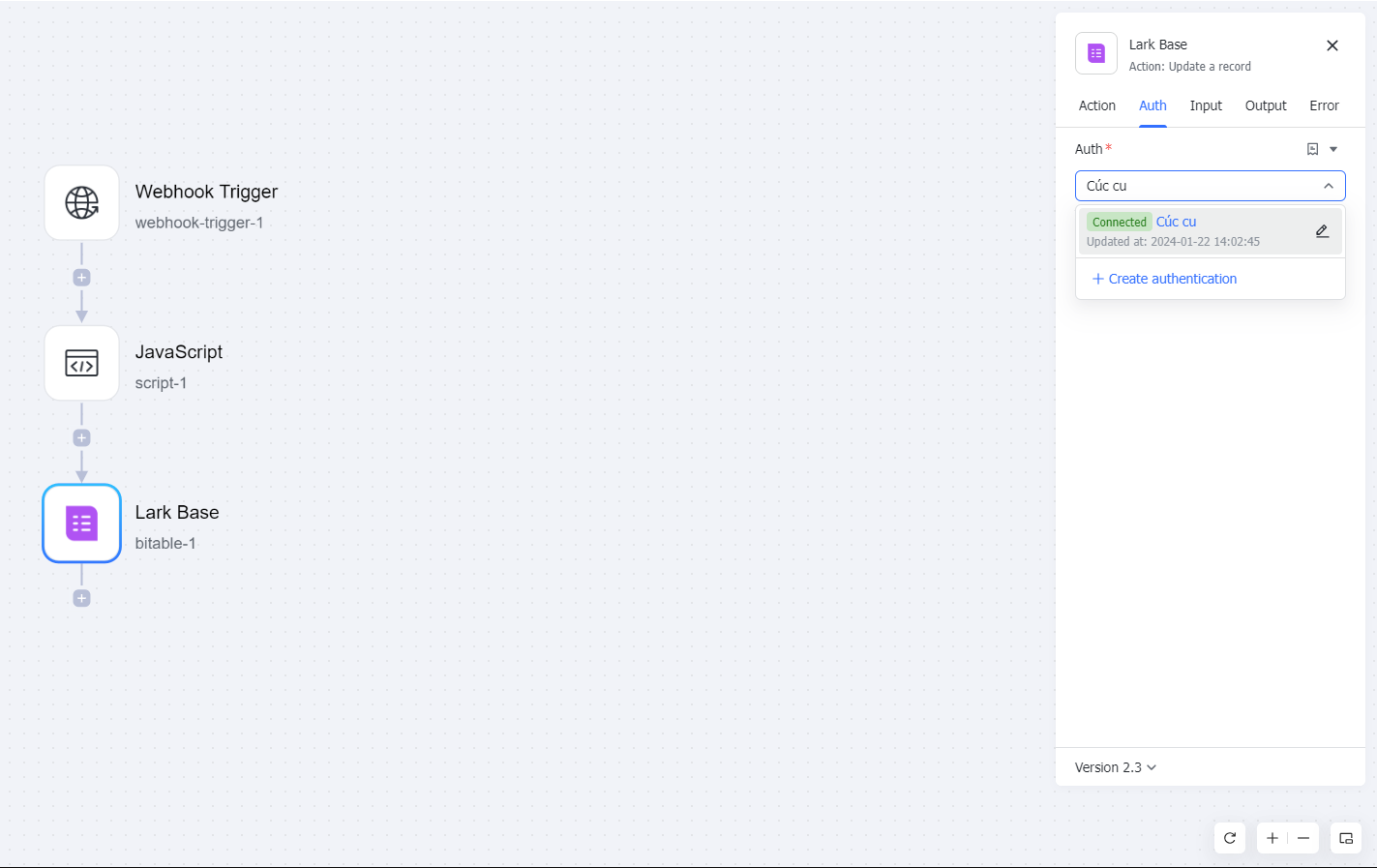
Trong phần Auth chọn ứng dụng để sử dụng quyền ghi lên file Lark Base, xem lại hướng dẫn tạo ứng dụng trên Lark Developer tại đây

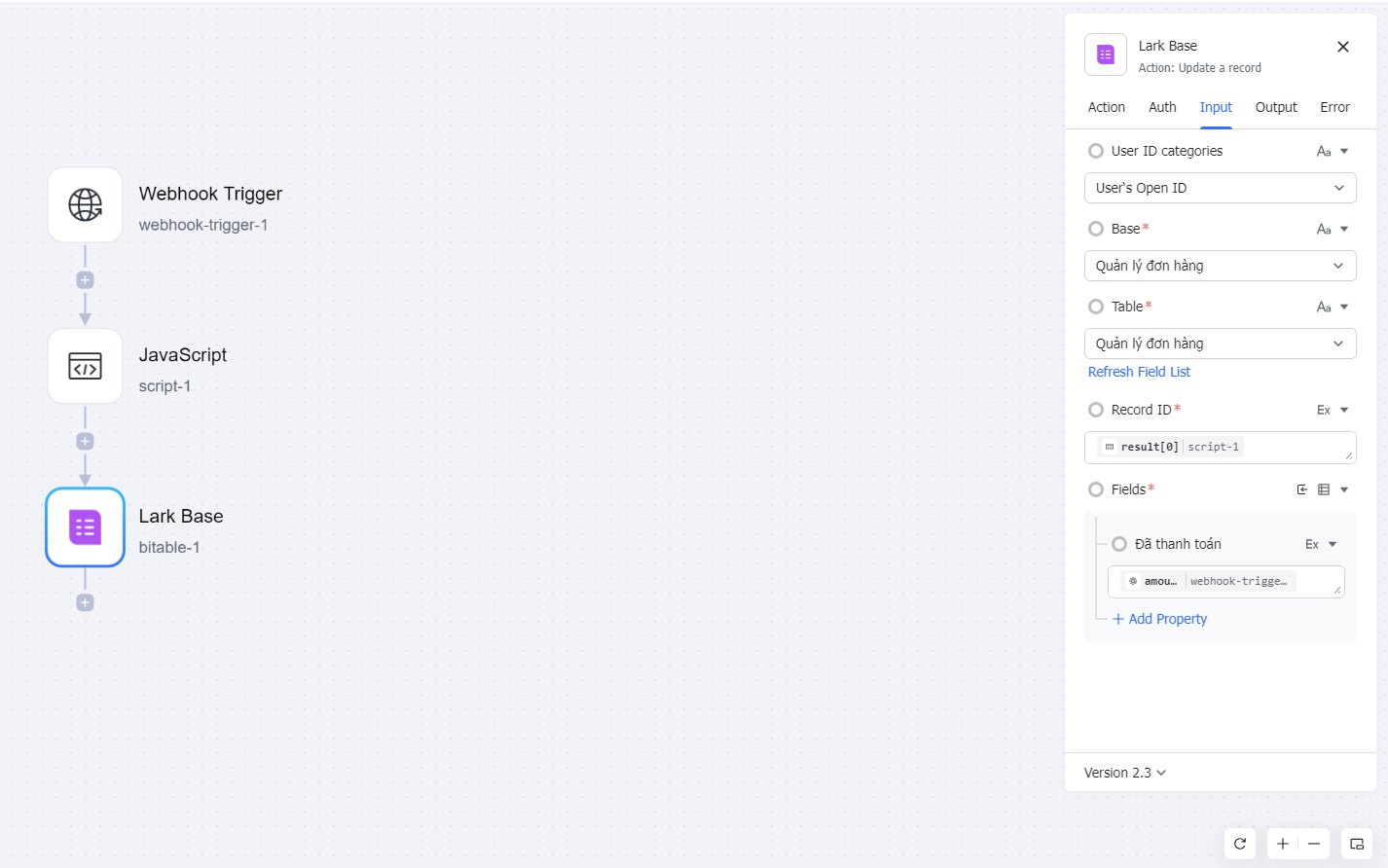
Phần Input chọn Base Quản lý đơn hàng
Trường Record ID chọn expresion và nhập $script-1.result[0] (record ID lấy từ Node Javascript)
Trường Đã thanh toán chọn expresion và nhập $webhook-trigger-1.body.amount (số tiền chuyển khoản trigpay gửi về webhook và cập nhật vào cột Đã thanh toán trên file Base)

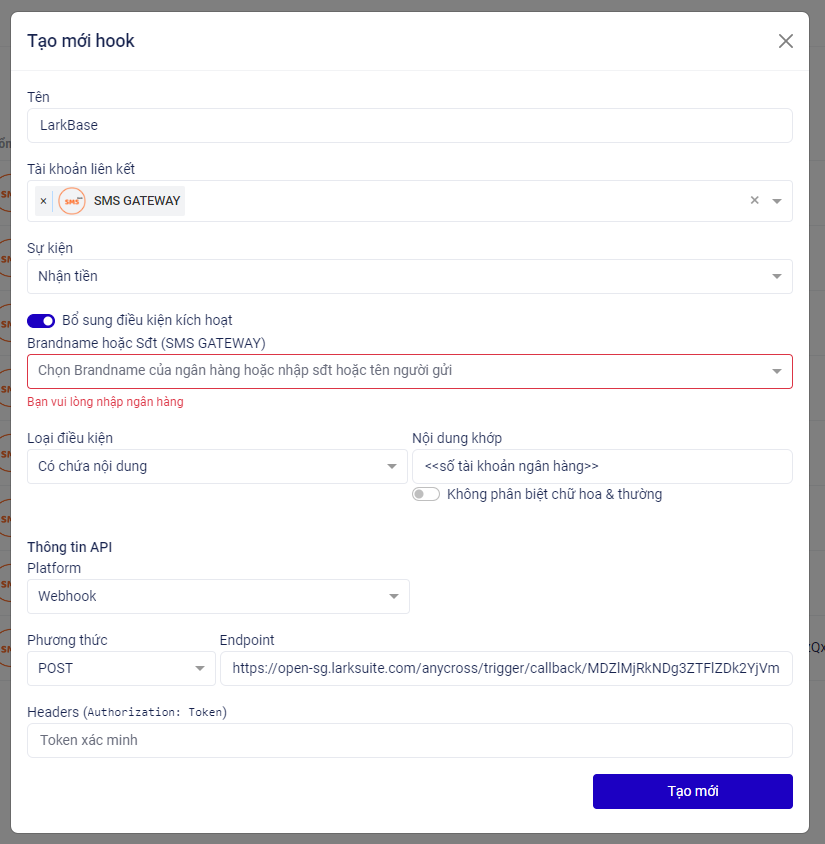
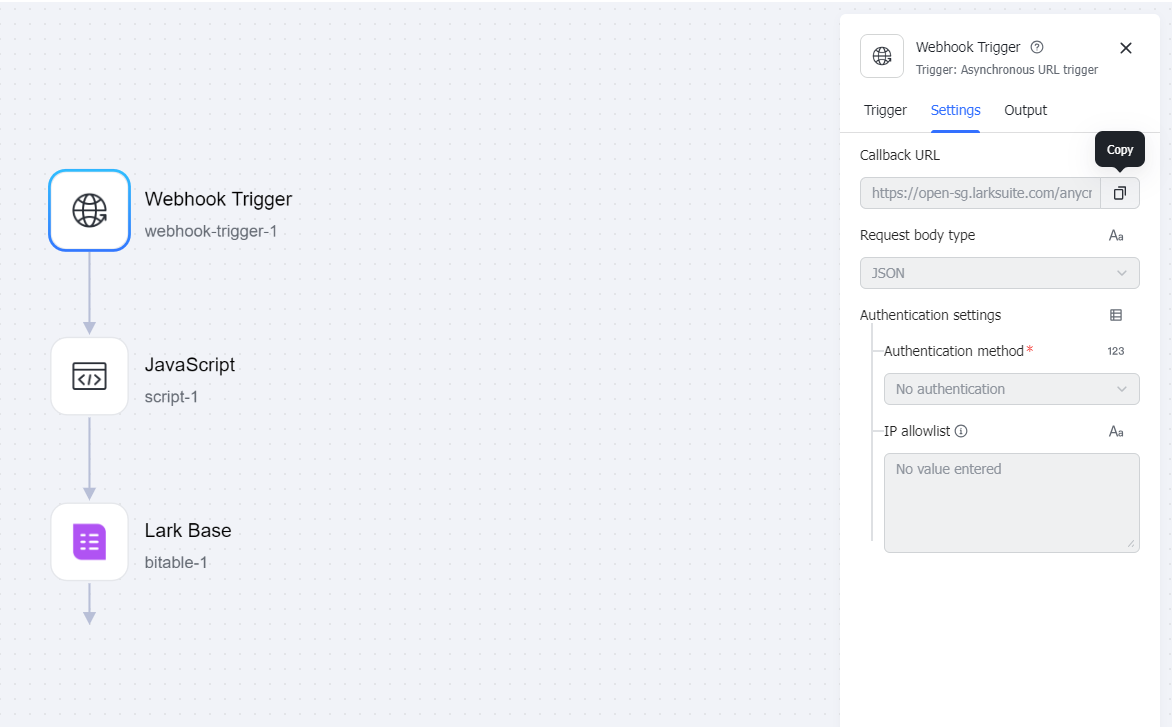
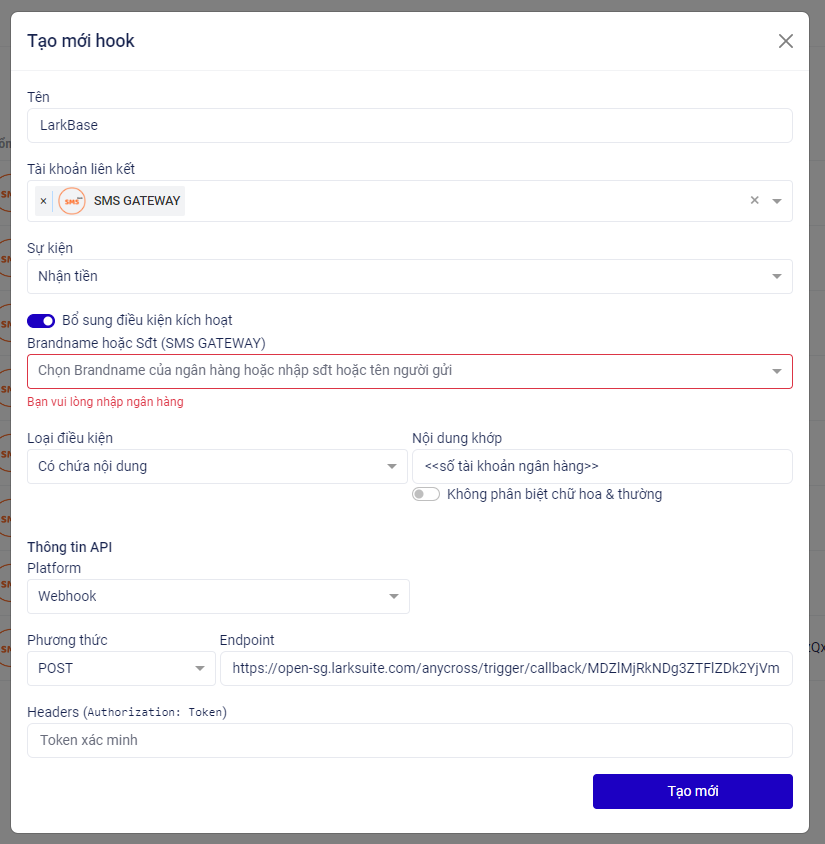
Sau đó Copy Callback URL trong phần Settings của Node Webhook, vào Trigpay chọn phần Hook và tạo Hook mới
Lưu ý nhớ Publish flow anycross trước khi test hoạt động của flow


Khi có thông báo số dư ngân hàng qua SMS Banking, Trigpay sẽ gửi số tiền và nội dung chuyển khoản về Anycross. Nếu tìm ra Record ID tương ứng trong nội dung chuyển khoản, hệ thống sẽ tự update số tiền vào cột Đã thanh toán trong file Lark Base
Bạn có thể làm thêm 1 automation Khi số tiền Chờ thanh toán về 0 thì gửi tin nhắn cho khách hàng chúc mừng đã thanh toán thành công

Chuẩn bị:
- 1 điện thoại android, yêu cầu luôn có kết nối mạng để nhận tin nhắn biến động số dư
Bước 1: Tạo Automation gửi thông tin thanh toán
Trong file Base quản lý đơn hàng đã tạo ở Phần 1, thêm cột Phương thức thanh toán và thêm 2 lựa chọn Chuyển khoản hoặc Tiền mặt

Clone block gửi thông tin chuyển khoản tại đây
https://img.vietqr.io/image/<mã ngân hàng>-<số tài khoản>-print.png?amount={{tongtien}}&addInfo={{madonhang}}&accountName=<tên chủ tài khoản>
Thay thông tin mã ngân hàng, số tài khoản và tên chủ tài khoản vào Link tự động tạo QR thanh toán phía trên
Xem hướng dẫn sử dụng vietqr.io tại đây
Sau khi clone và chỉnh lại mã qr, copy lại Bot ID, Bot Token và Block ID như hướng dẫn ở phần 1 và vào file Lark Base tạo automation
Chọn điều kiện kích hoạt là 'Khi phương thức thanh toán' thay đổi là Chuyển khoản 'Thì Gửi yêu cầu HTTP'

Cấu hình yêu cầu HTTP:
- Phương thức: POST
- URL: https://api.smax.bot/public/bots/{{Bot ID}}/send
- Thông số truy vấn: Bỏ trống
- Tiêu đề:
- Mã: Authorization
- Giá trị: Bearer {{Bot Token}}
- Nội dung: raw
"customer_fbid":"",
"block_id":"{{Block ID}}",
"madonhang":"",
"tongtien":""
}
Chọn các giá trị tương ứng đã thêm ở bước 1 với các trường
Lưu ý: Mã đơn hàng sẽ tương ứng với record id của bản ghi đó, để khi thanh toán có thể tracking dễ dàng hơn

Sau đó chọn Lưu và Bật, bạn có thể thử lên đơn và chuyển trạng thái thanh toán để test lại xem automation đã hoạt đúng chưa
Bước 2: Tracking thanh toán qua Trigpay và Anycross
Truy cập https://trigpay.net/ để đăng ký tài khoản và tạo Cổng thanh toán SMS Gateway

Tiếp theo làm theo hướng dẫn để tải ứng dụng đọc tin nhắn SMS banking từ ngân hàng về máy android

Sau khi tạo Cổng thanh toán SMS Gateway và cài đặt ứng dụng trên android thành công, truy cập Anycross để tạo webhook nhận thông báo khi có số dư
Webhook trên Anycross cần có 3 node như ảnh phía dưới:
- Webhook trigger: Nhận thông báo khi có số dư thay đổi
- Javascript: Đoạn code để tách nội dung chuyển khoản (là record id)
- Lark Base: Update số tiền đã thanh toán vào file Quản lý đơn hàng

Cách cấu hình từng Node trong Anycross:
Node Javascript:
Phần input bạn chọn expression và nhập $webhook-trigger-1.body.content (nội dung chuyển khoản từ trigpay gửi đến webhook)

Phần Code javascript như sau:
Lưu ý phần regex match(....) sẽ tùy thuộc vào nội dung tin nhắn SMS Banking của từng ngân hàngfunction handler(input) {
var recordId = input.match(/(?<=GD: ).+(?=\sGD)/);
return recordId;
}
Ví dụ: với ACB, nội dung tin nhắn sẽ nằm giữa ký tự GD: {{noidung}} GD nên sẽ dùng đoạn regex /(?<=GD: ).+(?=\sGD)/
Bạn có thể copy lại nội dung tin nhắn ngân hàng và sử dụng Chatgpt hoặc Gemini của Google để yêu cầu tìm ra đoạn regex phù hợp với ngân hàng bạn đang sử dụng

Node Lark Base
Chọn Update a record trong phần Action

Trong phần Auth chọn ứng dụng để sử dụng quyền ghi lên file Lark Base, xem lại hướng dẫn tạo ứng dụng trên Lark Developer tại đây

Phần Input chọn Base Quản lý đơn hàng
Trường Record ID chọn expresion và nhập $script-1.result[0] (record ID lấy từ Node Javascript)
Trường Đã thanh toán chọn expresion và nhập $webhook-trigger-1.body.amount (số tiền chuyển khoản trigpay gửi về webhook và cập nhật vào cột Đã thanh toán trên file Base)

Sau đó Copy Callback URL trong phần Settings của Node Webhook, vào Trigpay chọn phần Hook và tạo Hook mới
Lưu ý nhớ Publish flow anycross trước khi test hoạt động của flow


Khi có thông báo số dư ngân hàng qua SMS Banking, Trigpay sẽ gửi số tiền và nội dung chuyển khoản về Anycross. Nếu tìm ra Record ID tương ứng trong nội dung chuyển khoản, hệ thống sẽ tự update số tiền vào cột Đã thanh toán trong file Lark Base
Bạn có thể làm thêm 1 automation Khi số tiền Chờ thanh toán về 0 thì gửi tin nhắn cho khách hàng chúc mừng đã thanh toán thành công