Hướng dẫn gửi tin nhắn lên nhóm Larksuite bằng Chatbot
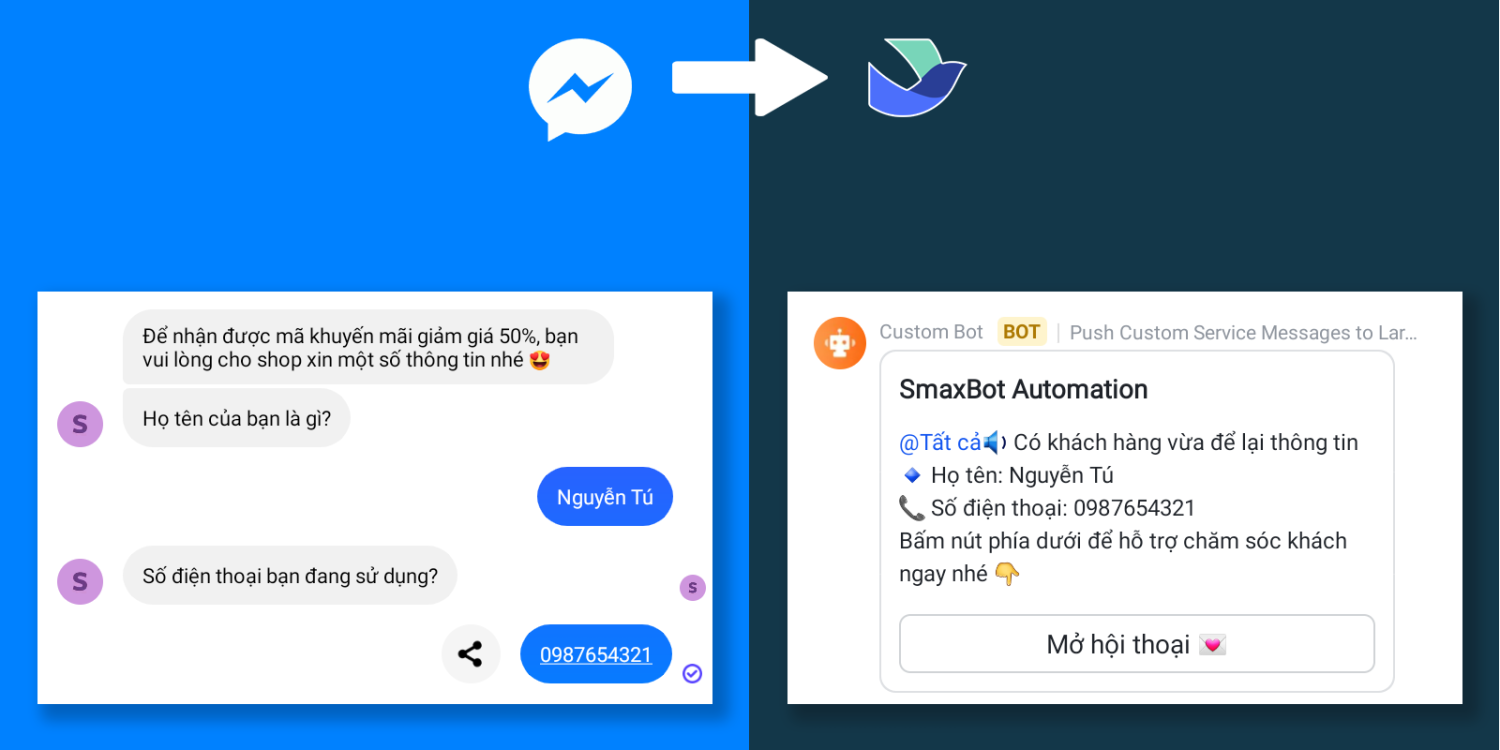
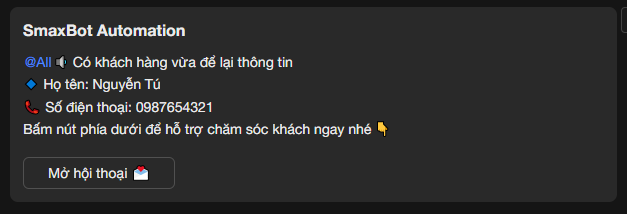
Giả sử bạn có một kịch bản chatbot trên messenger để xin số điện thoại và email của khách hàng thông qua thẻ User input của Smax Bot. Sau khi khách hàng hoàn tất việc điền thông tin, chatbot sẽ gửi thông tin này vào nhóm trên Larksuite để thông báo cho toàn bộ nhân viên và nút bấm để mở cuộc hội thoại trên Smax Chat


Để tạo ra Chat bot như trên, bạn có thể làm theo các bước sau:
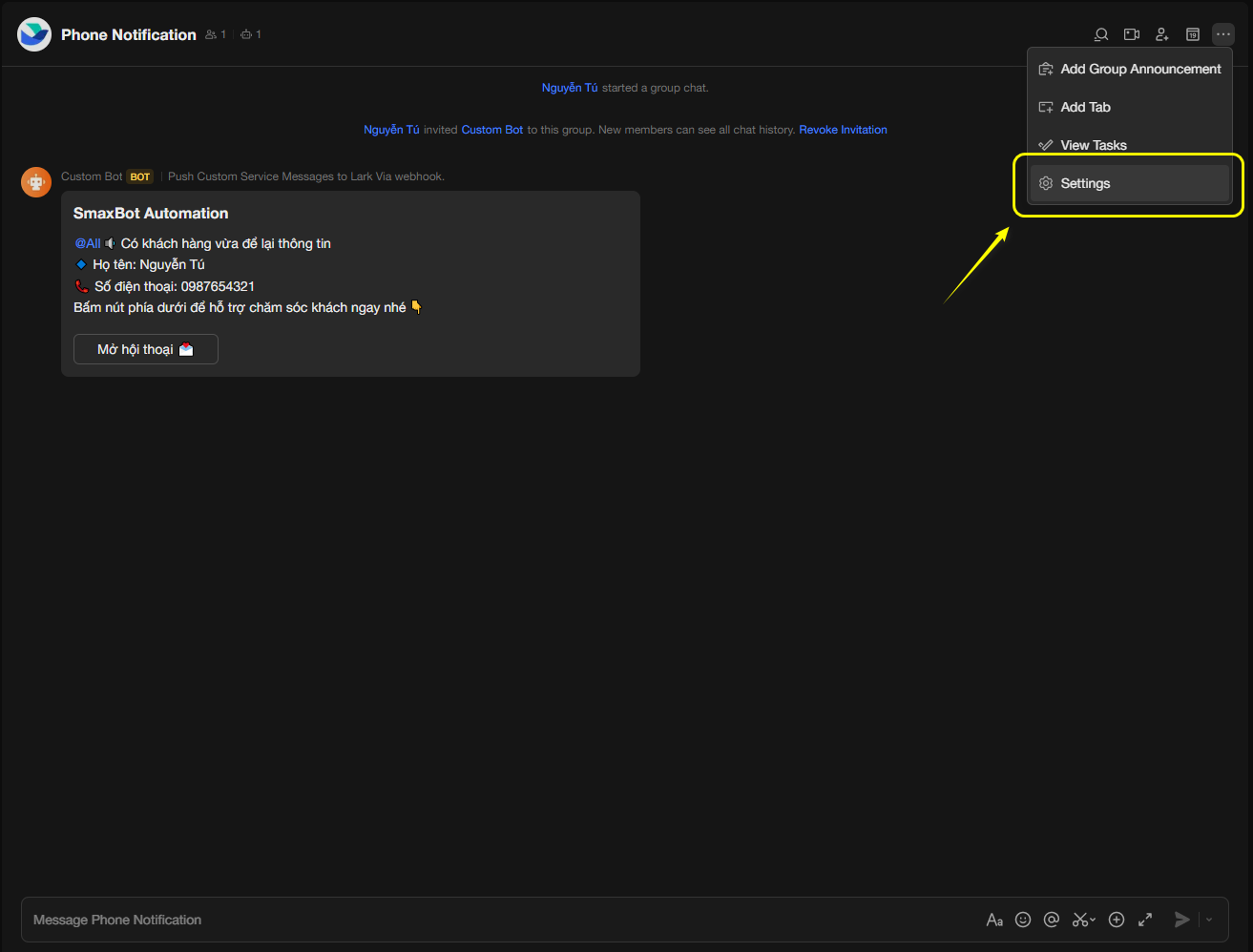
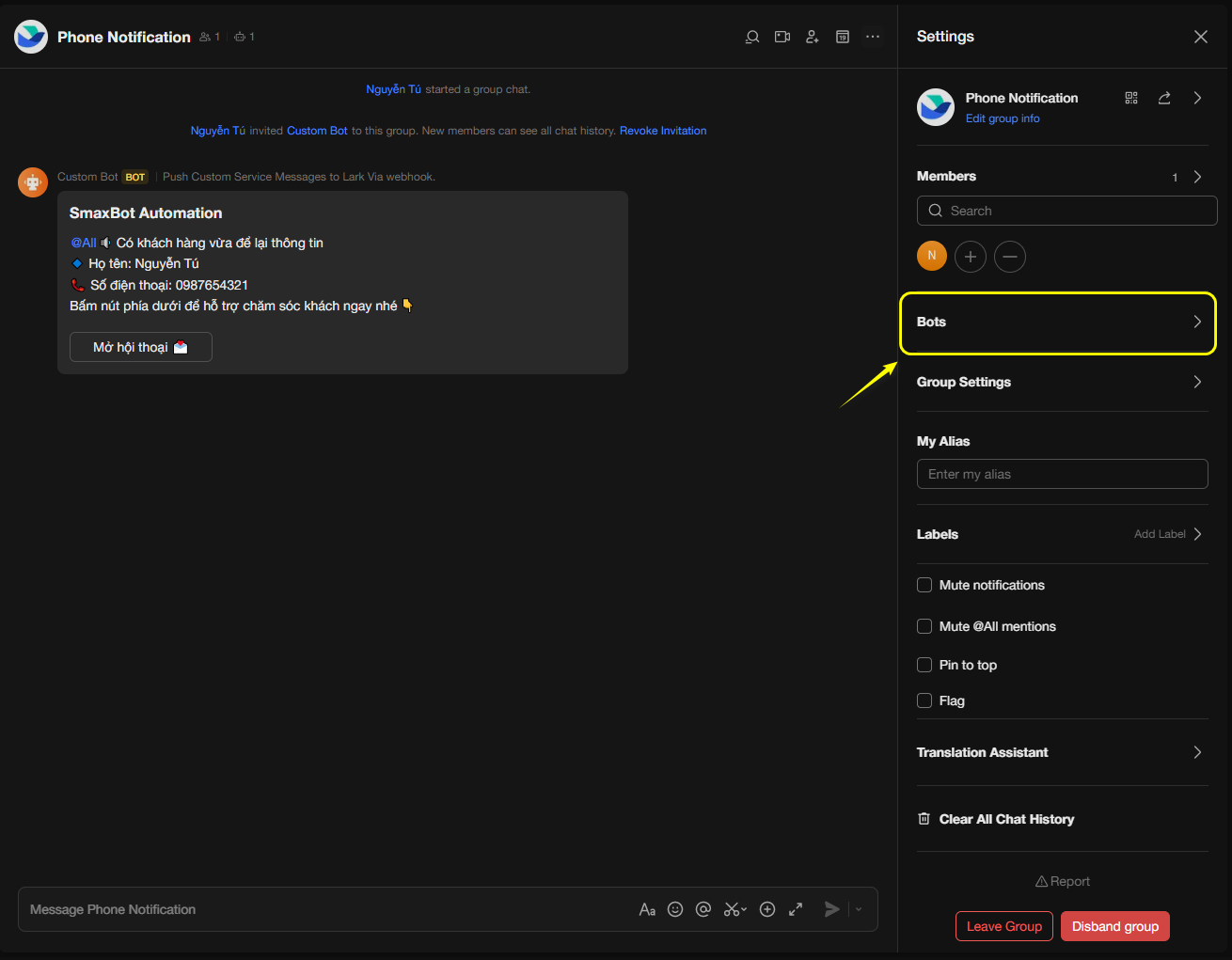
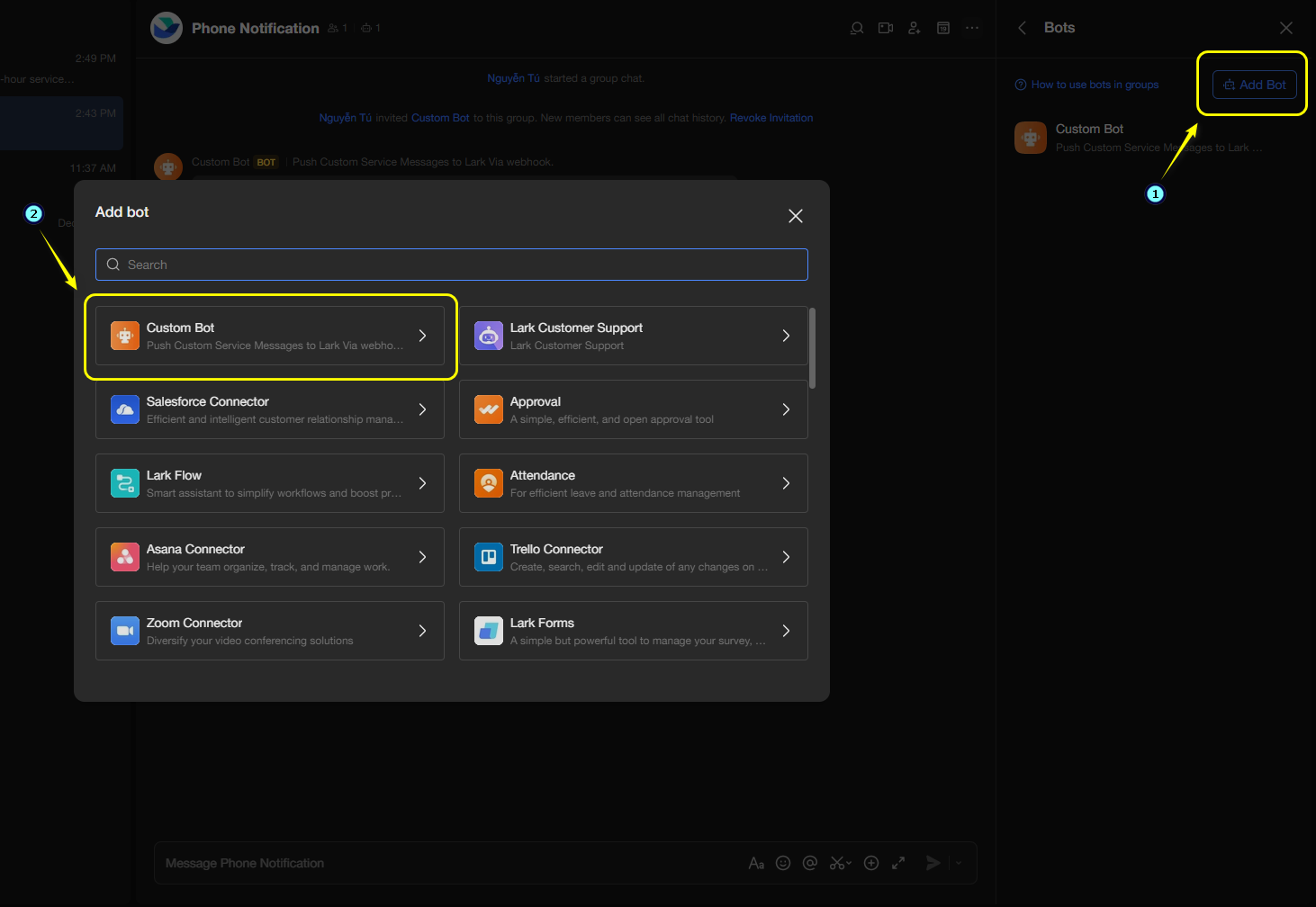
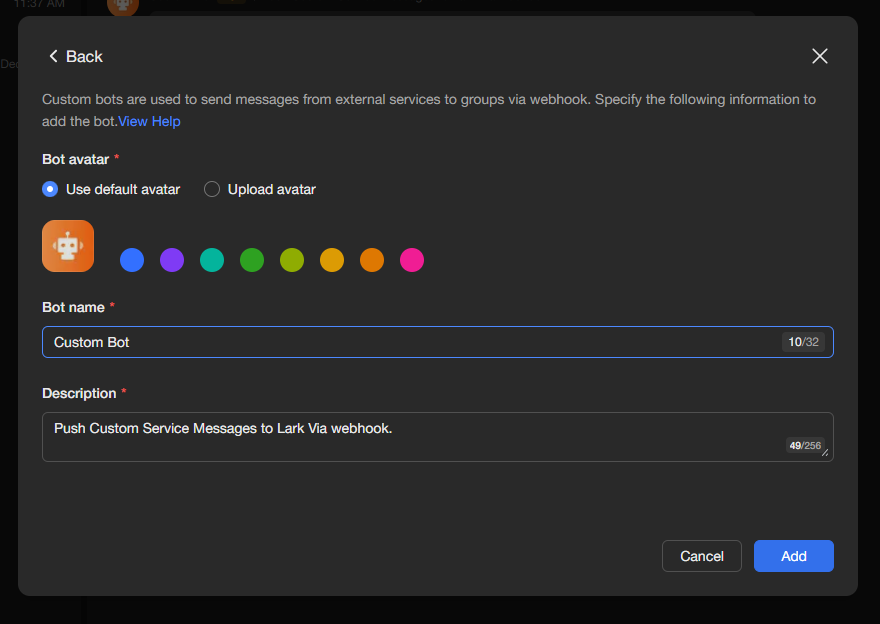
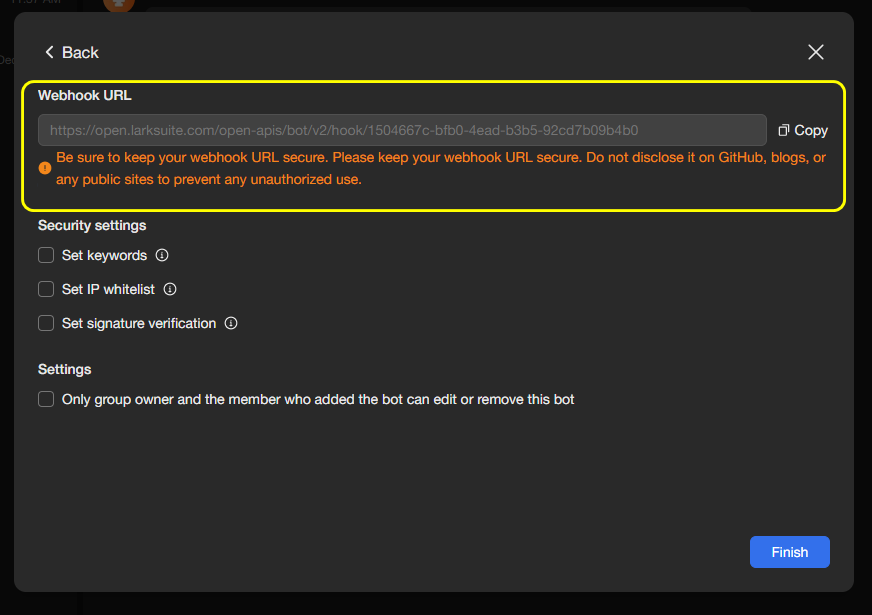
Bước 1: Tạo Custom Bot trong nhóm nhận thông báo





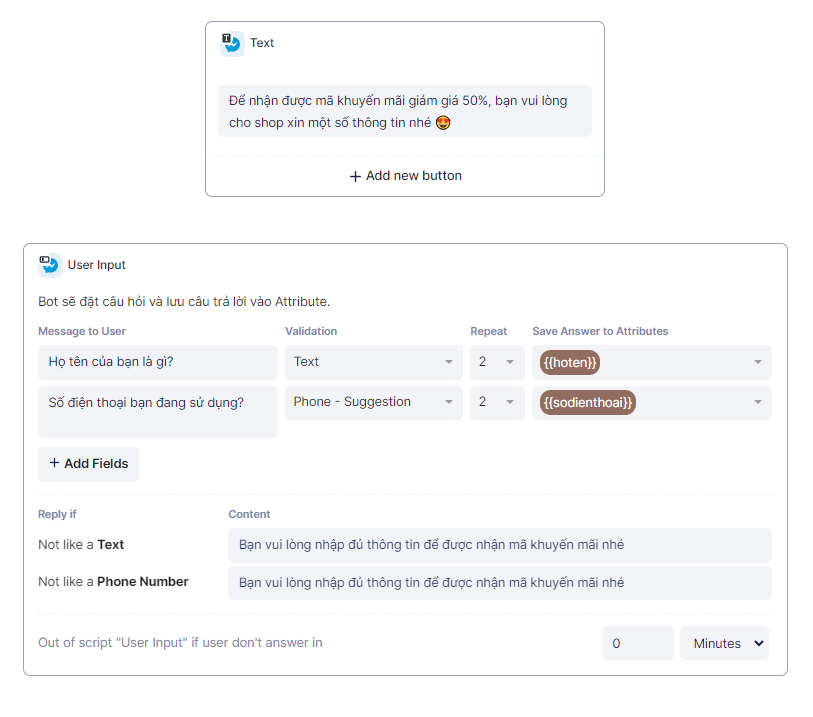
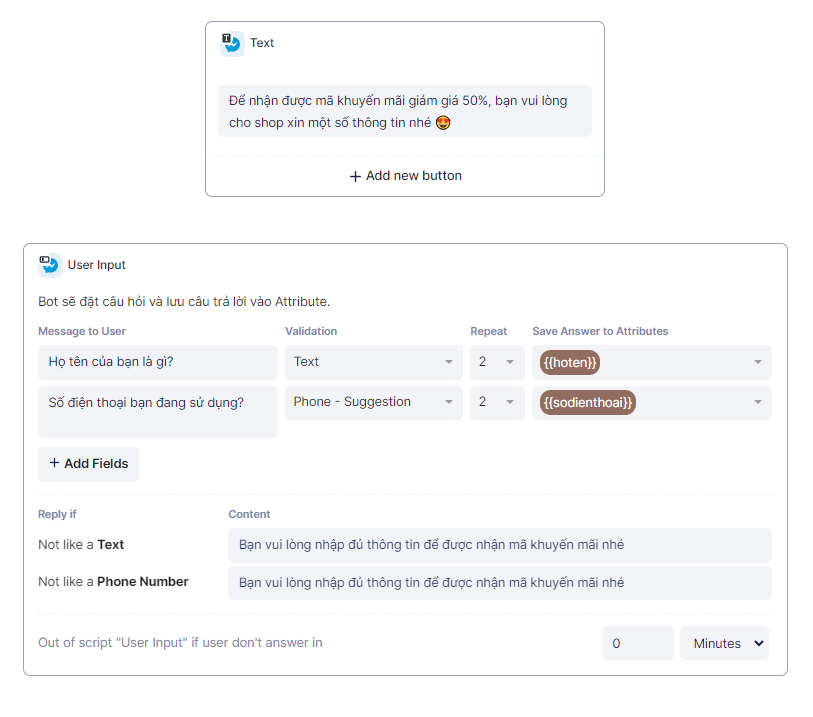
Bước 2: Tạo kịch bản Chatbot xin thông tin

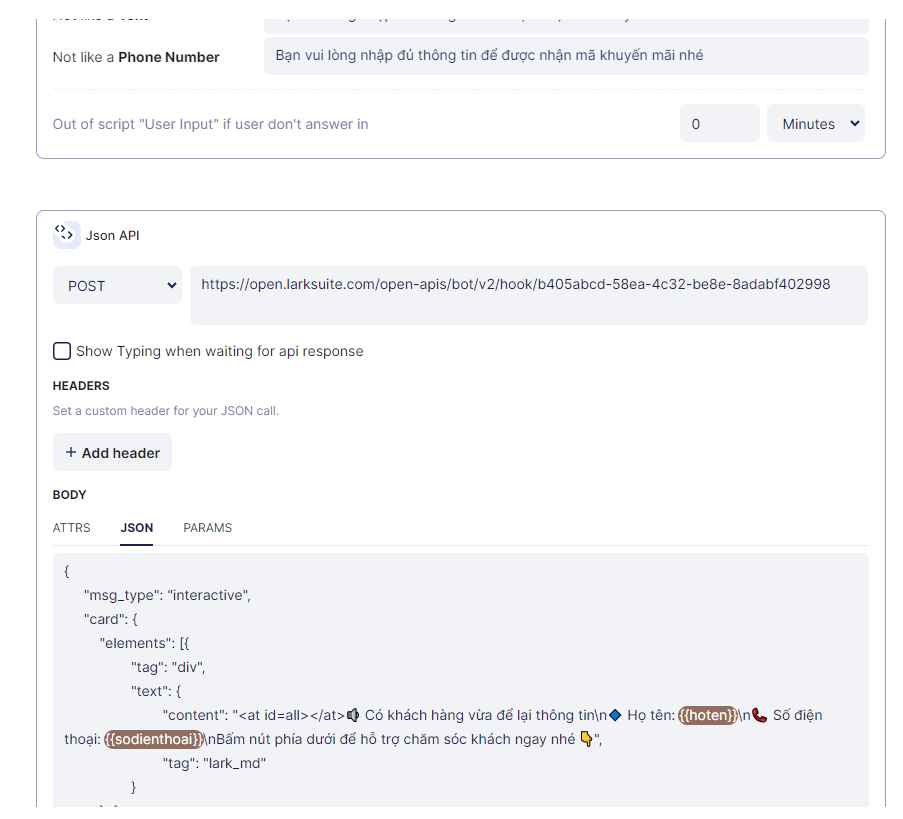
Sau khi khách hàng nhập đủ 2 thông tin họ tên và số điện thoại, bạn đặt một thẻ Json API phía dưới thẻ User Input như hình phía dưới

Sau đó bạn cấu hình thẻ Json API như sau:
Phương thức: POST
URL: Link webhook của Custom Bot vừa tạo ở bước 1
BODY: JSON
Đây là Json mẫu mình sử dụng thể tạo tin nhắn thông báo tới nhóm:
{
"msg_type": "interactive",
"card": {
"elements": [{
"tag": "div",
"text": {
"content": "🔉 Có khách hàng vừa để lại thông tin\n🔹 Họ tên: {{hoten}}\n📞 Số điện thoại: {{sodienthoai}}\nBấm nút phía dưới để hỗ trợ chăm sóc khách ngay nhé 👇",
"tag": "lark_md"
}
}, {
"actions": [{
"tag": "button",
"text": {
"content": "Mở hội thoại 💌",
"tag": "lark_md"
},
"url": "https://next.smax.chat/pages/fb{{page.id}}/conversations?tid=fb{{messenger user id}}",
"type": "default",
"value": {}
}],
"tag": "action"
}],
"header": {
"title": {
"content": "SmaxBot Automation",
"tag": "plain_text"
}
}
}
}
UPDATE: JSON ĐỂ MỞ HỘI THOẠI TRÊN SMAXAI
{
"msg_type": "interactive",
"card": {
"elements": [{
"tag": "div",
"text": {
"content": "🔉 Có khách cửa hàng cần hỗ trợ\nBấm nút phía dưới để hỗ trợ chăm sóc khách ngay nhé 👇",
"tag": "lark_md"
}
}, {
"actions": [{
"tag": "button",
"text": {
"content": "Mở hội thoại 💌",
"tag": "lark_md"
},
"url": "https://smax.ai/bizs/<biz_alias>/chats/{{page_pid}}?tid={{pid}}",
"type": "default",
"value": {}
}],
"tag": "action"
}],
"header": {
"title": {
"content": "SmaxAI Automation",
"tag": "plain_text"
}
}
}
}
Để lấy biz alias, các bạn truy cập vào module cài đặt và copy phần alias

Trong đoạn Json trên:
"content": " 🔉 Có khách hàng vừa để lại thông tin\n🔹 Họ tên: {{hoten}}\n📞 Số điện thoại: {{sodienthoai}}\nBấm nút phía dưới để hỗ trợ chăm sóc khách ngay nhé 👇" là nội dung gửi tới nhóm chat trên Lark, lưu ý các ký tự xuống dòng phải thay bằng \n
"content": "Mở hội thoại 💌" là tiêu đề của nút bấm khi nhấn vào sẽ mở ra link Smax Chat
"content": "SmaxBot Automation" là tiêu đề của tin nhắn

Xem thêm về các mẫu tin nhắn khác tại đây